Harjoitus: Grafiikkaa Arduinolla
Johdanto
Tässä harjoituksessa sinut opastetaan muodostamaan yhteys Arduinon ja tietokoneella pyörivän Processing ympäristön välille. Processing on visuaaliseen ilmaisuun suunniteltu ohjelmointiympäristö, joten harjoituksen lopussa pystyt vaikuttamaan Arduinon sensoreilla siihen, minkälaisia värejä ja muotoja tietokoneesi ruudulla liikkuu.
Jos haluat, voit syventyä harjoituksen jälkeen Processingiin enemmänkin ja tehdä esimerkiksi Arduinosta ohjaimen, jolla voit pelata Processingilla pyörivää tekemääsi tietokonepeliä.
Alla on Mehackitin lukiokurssilla tehtyjä Processing-töitä. Mieti, jos voisit vaikuttaa näiden töiden väreihin realliaikaisesti esimerkiksi etäisyyssensorilla!
Processing projects by Mehackit-students
Tarvikkeet
| Osa | Kuva | Kuvaus |
|---|---|---|
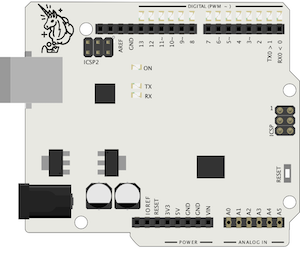
| Mehackit-board (tai Arduino UNO) |  | |
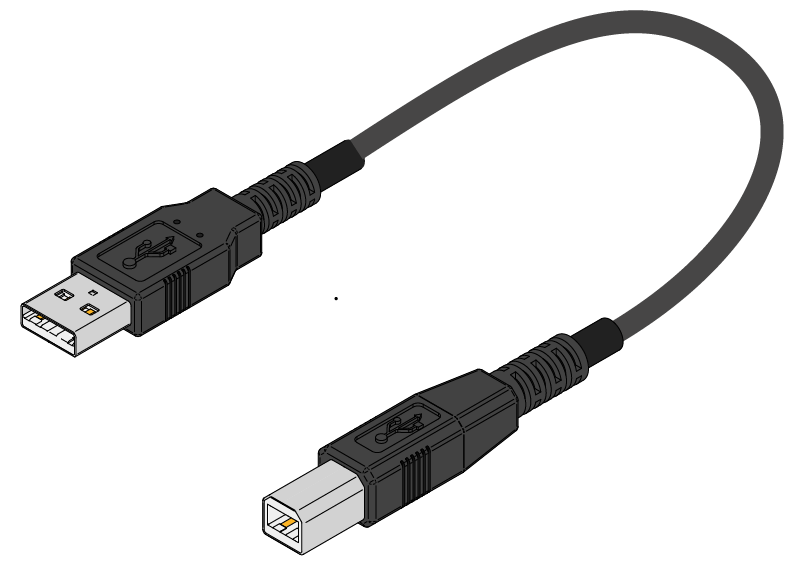
| USB-johto (A/B) |  | Tietokoneella kirjoitettu ohjelma lähetetään Arduinolle USB-johtoa pitkin. Johdon kautta Arduino saa myös virtaa. |
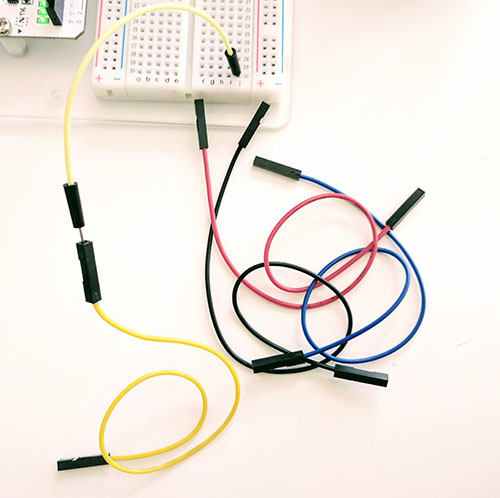
| Kytkentäjohtoja |  | Ohuita, erivärisiä kytkentäjohtoja tarvitaan tällä kurssilla runsaasti! |
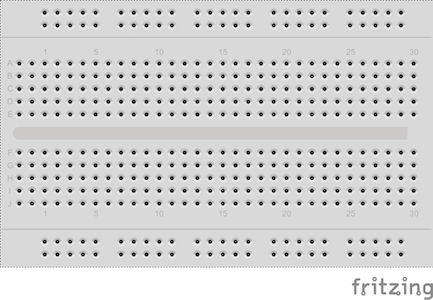
| Koekytkentälevy |  | |
| Säätövastus eli potentiometri x 2 |  | Vastusta säädetään pyörittämällä sen pitkää tappia. |
Virtapiiri
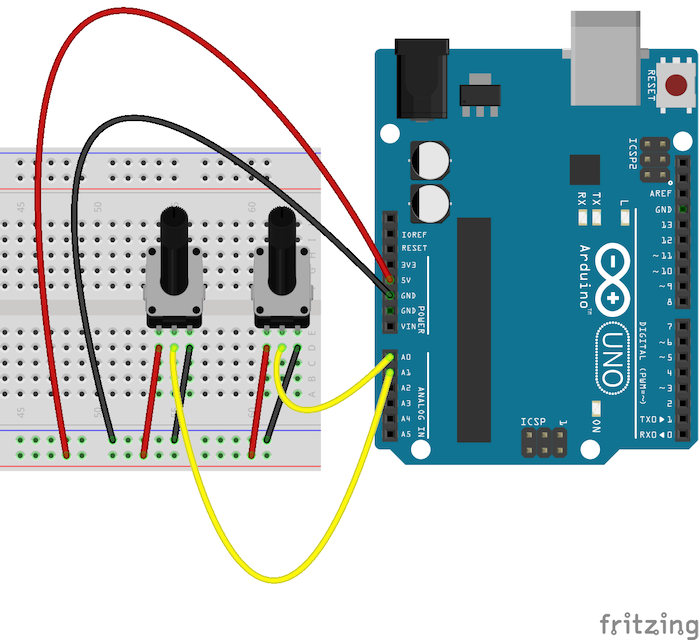
- Kytke säätövastukset 5V jännitteeseen, maahan ja analogiseen porttiin.
- Voit halutessasi kytkeä mukaan aluksi vain toisen potentiometrin.

Ohjelmointi 1/3: Processing
Jos et vielä asentanut visuaaliseen ilmaisuun suunniteltuaProcessing-ohjelmointiympäristöä koneellesi, tee se nyt alla olevan linkin kautta.
Tehdään ensin Processingilla aivan yksinkertainen ohjelma. Arduino-ohjelmat koostuvat setup- ja **loop-**osista, kun taas Processing-ohjelmat setup- ja **draw-**osista. Draw-osaa suoritetaan loopin tavoin loputtomasti sen jälkeen, kun setup on suoritettu kerran.
Setup-osaan on alla lisätty komento size, joka luo määritetyn kokoisen piirtoikkunan, ja draw-osioon komento ellipse, joka piirtää ellipsin tiettyyn kohtaan piirtoikkunaa.
Kopioi alla oleva ohjelma Processingin editoriin ja suorita se vasemman yläkulman Run-painikkeesta. Procsessingin pitäisi avata erillinen piirtoikkuna, johon ympyrä ilmestyy. Muuta sitten size- ja ellipse-komennon numeroita (parametreja) yksitellen, ja suorita ohjelma aina uudestaan. Koita päätellä, mihin mikäkin parametri vaikuttaa.
void setup(){
size(600, 600);
}
void draw(){
ellipse(300, 300, 100, 100);
}
Ohjelmointi 2/3: Processing
Varmaan huomasitkin, että size-komennon parametrit vaikuttivat piirtoikkunan leveyteen ja korkeuteen ja ellipse-komennon parametrit muodon vaakasuuntaiseen sijaintiin, pystysuoraan sijaintiin sekä ellipsin leveyteen ja korkeuteen. Tutustu komentojen dokumentointiin ja Processing Referenceen seuraavien linkkien kautta.
Tehdään ohjelmaan kaksi muutosta. Lisätään mukaan fill-komento, joka vaihtaa ellipsin täyttöväriä, ja tehdään ellipsin vaakasuuntaisesta sijainnista satunnainen lisäämällä sen tilalle random-komento, joka arpoo paikan välillä 0-600. Kopioi alla oleva ohjelma Processingiin ja suorita se. Tutustu vielä fill-ja random-komentojen toimintaan. Voit sitten siirtyä seuraavalle sivulle, jossa muodostetaan yhteys Arduinon ja Processingin välille.
void setup(){
size(600, 600);
}
void draw(){
fill(255, 0, 0);
ellipse(random(0, 600), 300, 100, 100);
}
Ohjelmointi 3/3: Yhteyden muodostaminen
Seuraavaksi muodostetaan USBin kautta viestintäyhteys Arduinon ja Processingin välille.
Kytke Arduino, jossa potentiometri on kiinni, USB-johdolla tietokoneeseesi. Lataa seuraava ohjelma Arduinolle. Katso, että Serial Monitoriin tulostuu potentiometristä arvoja normaalisti.
Sulje tämän jälkeen Serial Monitor Arduinon puolelta. Muuten et voi kohta lukea arvoja Processingin puolella.
void setup() {
Serial.begin(9600);
}
void loop() {
// Tallennetaan potentiometristä tuleva analogisen portin 0 arvo muuttujaan "potValue" ja tulostetaan se Serial monitoriin.
int potValue = analogRead(0);
Serial.println(potValue);
}
Kopioi sitten täältä ohjelma Processingiin. Ohjelma on melko pitkä, ja sitä on selitetty sen kommenteissa. Voit suorittaa ohjelman.
Ruudulle pitäisi nyt ilmestyä valkoinen ympyrä, jonka koko muuttuu potentiometriä kääntämällä. Kun saat ympyrän kokoa muutettua, voit kehitellä harjoitusta eteenpäin seuraavalla sivulla.
Haasteita?
Jos Processing ilmoittaa Port Busy, varmista, että Arduino IDE:n Serial Monior ei ole avattuna. Et voi lukea Arduinon Serial Monitorista arvoja samalla, kun luet niitä Processingin kautta.
Jos suljet Processing-ohjelman tai kytket Arduinon irti tietokoneesta ja haluat sen jälkeen käynnistää kaiken uudestaan, sinun tulee ensin käynnistää Arduino-ohjelma ja vasta sen jälkeen Processing-ohjelma.
Mitä seuraavaksi?
Kun saat muutettua ellipsin kokoa potentiometrillä, voit alkaa kehittelemään muitakin toimintoja.
Ellipsin paikkaan vaikuttaminen
Ellipsi piirretään Processing-koodin rivillä 49. Potentiometristä tuleva arvo vaikutti nyt muuttujan num kautta ellipsin kokoon, mutta mitä, jos se vaikuttaisikin ellipsin paikkaan? Aseta kolmannen ja neljännen parametrin tilalle vakiarvo (esim. 50) ja vaihda muuttuja num komennon ensimmäisen parametrin tilalle, jolloin se vaikuttaa ellipsin vaakasuuntaiseen paikkaan. Kokeile myös muuttujan käyttöä toisen parametrin kohdalla, jolloin se vaikuttaa ellipsin pystysuuntaiseen paikkaan.
Toisen sensorin käyttöönotto
Jos et vielä sitä tehnyt, niin kytke mukaan toinenkin potentiometri. Tulosta kummastakin arvo vuorotellen Serial Monitoriin Arduino IDE:n puolella. Processingin puolella sinun tulisi lisätä rivin 28 jälkeen komento, joka tallentaa tämän toisenkin potentiomterin arvon omaan muuttujaansa val2.
String val = myPort.readStringUntil('\n'); // rivi 28
String val2 = myPort.readStringUntil('\n');
Nyt arvot tulostetaan Arduinon Serial monitoriin vuorotellen. Processing lukee aina dataa rivinvaihtoon ('\n') asti, ja talentaa tämän datan muuttujaan val, ja sitten se lukee uudestaan dataa rivinvaihtoon asti ja tallentaa tämän muuttujaan val2. Seuraava arvo tallennetaan taas muuttujaan val, sitten taas val2 ja niin edelleen.
Kun saat tallennettua potentiomtereistä tulevat arvot eri muuttujiin, käsittele myös val2 samaan tapaan kuin val riviltä 30 alkavassa if-lauseessa. Tarvitset siis sitä varten oman if-lauseensa.
Lopulta voit käyttää tätä toista arvoa esimerkiksi ellipsin vaakasuuntaisena paikkana ja toista pystysuuntaisena. Näin voit ohjata palloa kahdella potentiomterilla, ja yksinkertainen peliohjain alkaakin näin hiljalleen muotoutumaan. Voit jatkaa kehittelyä peliohjaimen tai esimerkiksi tilataideteoksen suuntaan tämän teeman projektissa.
Harjoituksessa opastetaan käyttämään potentiometrien arvoja sellaisenaan. Usein on kuitenkin kätevämpää skaalata arvoa jollain tavalla. Se hoituu Processingin puolella kätevästi map-komennolla.
Käytä potentiometristä tulevia arvoja värien säätämiseen. Värejä säädetään background- ja fill-komennoilla.
Mehackitin Processing-materiaalit
Tutustu Mehackit-kurssiin Kuvataide ja ohjelmointi Processingilla. Tutustu etenkin lukuihin Värit, Hiiri ja näppäimistö sekä lukuun Pelit. Koodaa yksinkertainen peli.
Pohdi, voisiko pelihahmoa olla mahdollista liikuttaa potentiometreillä samalla tavalla kuin liikutit palloa ruudulla?
Tilataideteos?
Kytke potentiometrin tilalle etäisyyssensori, ja vaihda esimerkiksi Processing-ohjelman taustaväri background-komennolla aina, kun laitat kätesi tarpeeksi lähelle sensoria. Yhdistä tietokoneesi nyt esimerkiksi luokkasi projektoriin ja heijasta Processing työ seinälle. Jatka etäisyyssensorin piuhoja ja asettele se siten, että aina kun joku saapuu huoneeseen, seinälle heijastettu taidetos vaihtaa väriä.
Voit tehdä Processing-ikkunasta koko tietokoneesi ruudun kokoisen lisäämällä setup-osaan fullScreen-komennon.
Kännykästä Processing-ohjain
Tutustu Tramontana-kirjastoon, jonka avulla voit tehdä kännykästäsi Processing-työsi ohjaimen, ja vieläpä todella helposti!