Tehtävä
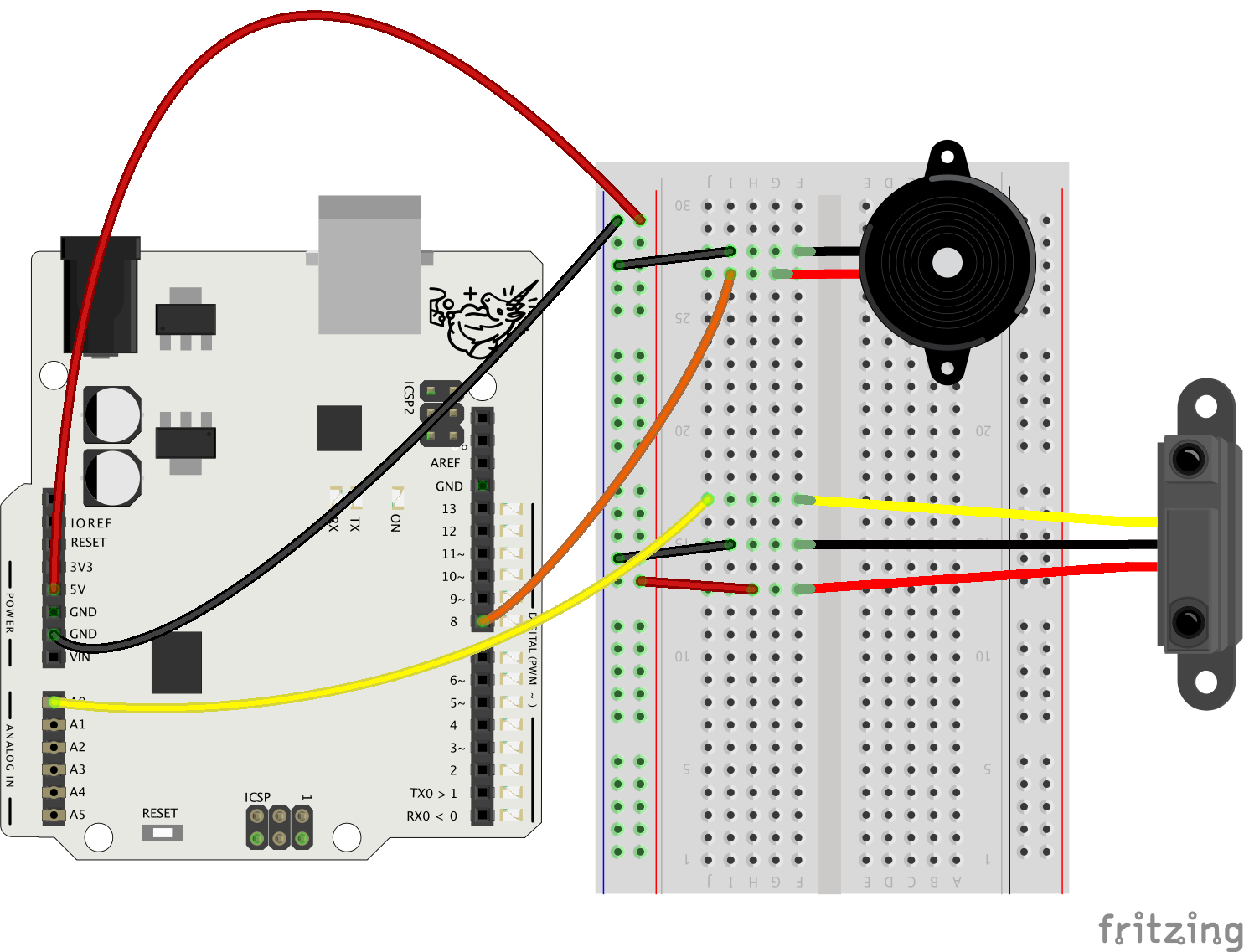
Syötä tämä ohjelma Arduinolle ja tarkista, että Serial monitoriin tulostuu järkeviä arvoja.
Arduino voi toimia käyttöliittymänä, jolla ohjataan tietokonegrafiikkaa. Tässä projektissa grafiikka on toteutetaan toisella avoimen lähdekoodin ohjelmointiympäristöllä, Processingilla.
Arduinoon kytketyn etäisyyssensorin tuottamat arvot lähetetään Processing-ympäristöön Serial-liikenteen välityksellä. Samalla tavalla on aikaisemmissa harjoituksissa tulostettu dataa serial monitoriin.
Lataa Processing täältä: https://processing.org/download/


void setup(){
//käynnistetään sarjaliikenne nopeudella 9600:
Serial.begin(9600);
}
void loop()
{
// luetaan ja skaalataan portista 0 luettava arvo:
int distance = analogRead(0);
int buzzer = map(distance, 0, 2013, 100, 2000);
tone(8, buzzer);
// Tulostetaan arvo serial monitoriin
Serial.println(distance);
delay(100);
}
Kun avaat Processing IDE:n, se näyttää tältä:

Ulkonäöltään Processing IDE muistuttaa Arduinoa, ja myös ohjelmoitaessa paljastuu yhtäläisyyksiä.
/*
* Mehackit introduction to creative programming
* 01_Start - Demo
* Mehackit, 2015
* Draw with mouse
* Press 'c' to erase screen.
*/
// The statements in the setup() function
// execute once when the program begins
void setup() {
size(600, 600); // Set size
background(100); //paint background with gray
stroke(0); // set stroke color to black
fill(255); // set fill color to white
}
// The statements in draw() are executed until the
// program is stopped. Each statement is executed in
// sequence and after the last line is read, the first
// line is executed again.
void draw() {
if (mousePressed) { // if mouse is pressed, execute the following code
float radius = random(50, 80); // create a random number between 50 and 80 and save it to a variable called 'radius'
ellipse(mouseX, mouseY, radius, radius); // draw an ellipse to the mouse location, using the random 'radius' variable as radius
}
// if a key is pressed and the key is 'c' draw background again
// drawing the background again clears the picture
if (keyPressed == true && key == 'c') {
background(100); //paint background with gray
}
}
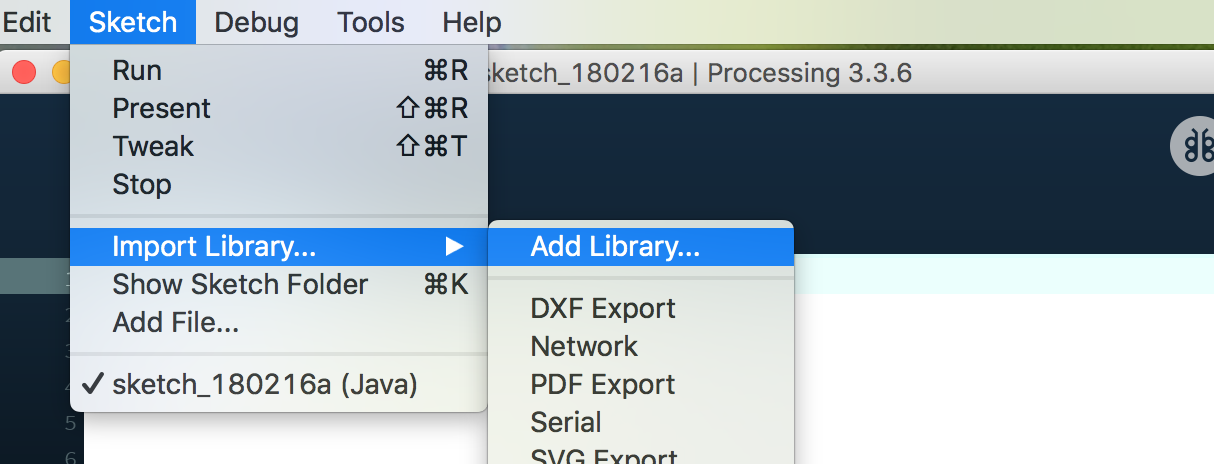
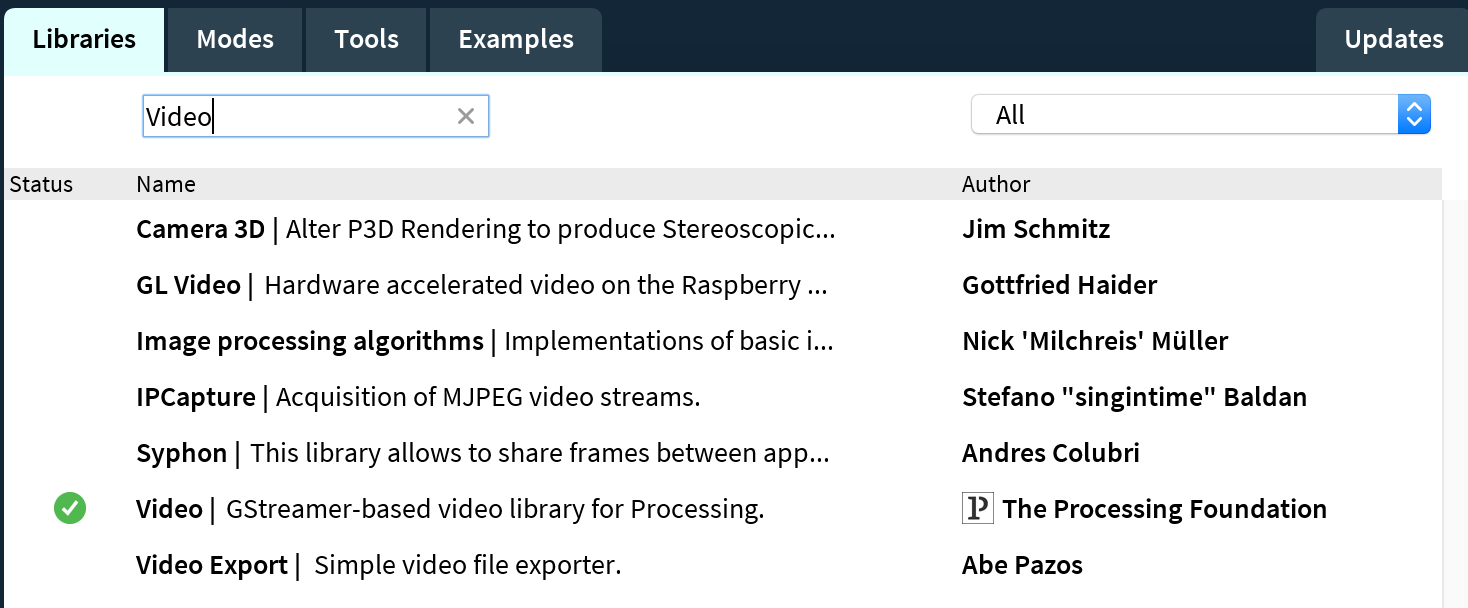
Pääset kohta käsittelemään web-kamerasi kuvaa Processingilla. Ennen kuin voit tuoda Processing-ohjelmaan web-kameran kuvaa tai muuta videota, sinun täytyy asentaa Processing IDEen Video-kirjasto.


Processing lukee Arduinon USB-johtoa pitkin lähettämää dataa Serial portin kautta. Processing saattaa yrittää lukea dataa väärästä Serial portista. Sinun täytyy tällöin muuttaa numeroa tämän käskyn hakasulkeiden sisällä.
String portName = Serial.list()[3];
Tarkista Processingin alalaidan consolesta sulkuihin tuleva numero - se tulostuu ensimmäiseksi riville, jolla näkyy Arduino-porttisi nimi. Jos et muista Arduino-portin nimeä, tieto löytyy Arduino IDE:n valikosta Tools > Port.
Tutustu Mehackitin Processing-kurssimateriaaleihin Kuvataide ja ohjelmointi Processingilla. Ideoi samalla, mitä muuta voisit Arduinolla tietokoneesi ruudulla ohjata. Tutustu myös englanninkieliseen kurssimateriaaliin Art Programming Basics.
Tässä muutamia ideoita.