Vaihe 1
Avaa Processing ohjelma, ja kopioi editoriin alla oleva koodi. Paina sitten vasemman yläkulman Run-nappia. Erilliseen ikkunaan pitäisi ilmestyä pieni valkoinen ympyrä.
Kurssin ensimmäisessä luvussa harjoitus on seuraavanlainen:
Jos et ole asennusta vielä tehnyt, lataa ensin tällä kurssilla käytettävä Processing-ympäristö osoitteessa https://processing.org/download/
Tarkemmat asennusohjeet löydät pdf-tiedostona tästä klikkaamalla. Jos käytät koulun tietokonetta etkä pysty asentamaan ohjelmia itse, voit toimita yllä linkatun pdf-tiedoston koulusi tietohallinnolle. Processingia ei valitettavasti saa vielä asennettua Chromebookeille, mutta jos sinulla on käytössäsi Chromebook tai et millään saa ohjelmaa asennettua, voit kokeilla visuaalista ohjelmointia myös selainpohjaisessa Open Processing-ympäristössä. Ohjeet tähän löydät myös yllä linkatuista asennusohjeista.
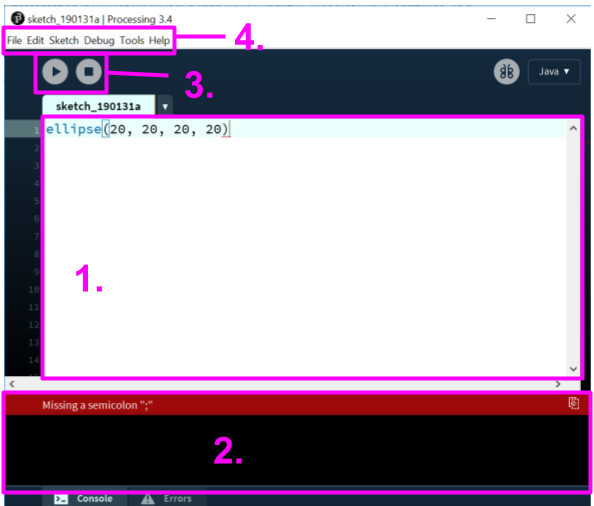
Alla on esitelty Processing-ympäristön osat.

1. Editori. Tähän kirjoitetaan kaikki koodi.
2. Message area. Tänne ilmestyy ohjelman lähettämät viestit ja
virheilmoitukset. Virheilmoitukset näkyvät punaisena paneelina, kuten
kuvassa. Kuvan virheilmoitus johtuu siitä, että ellipse-koodirivin
perästä puuttuu puolipiste (";").
3. Run ja Stop -painikkeet. Ohjelma suoritetaan Run-napista ja
pysäytetään Stop-napista.
4. Valikot. File-valikosta voit esimerkiksi tallentaa ohjelmasi ja
löydät sieltä myös paljon kiinnostavia valmiita esimerkkejä!
Onneksi olkoon ensimmäisestä ohjelmastasi! Jos ympyrää ei ilmesty, ei hätää. Tarkista, että kaikki kaarisulut, sulut ja puolipiste ovat oikeilla paikoillaan. Tarkista myös, että olet kirjoittanut komennot pienellä, sillä jos käytät väärän kokoisia kirjaimia, tietokone ei ymmärrä komentoja. Jos vieläkään ei onnista, voit kysyä apua (ks. tämän tehtävän Johdanto-sivu).
void setup(){
}
void draw(){
ellipse(50, 50, 20, 20);
}
Mutta miten kopioimasi koodi oikeastaan muuntui valkoiseksi ympyräksi? Käyttämäsi ohjelma, Processing IDE, osaa tuottaa visuaalisia asioita Processing-ohjelmointikielen komentojen pohjalta. Yksinkertaisin Processing-kielen piirtokomento on point, joka piirtää yhden pienen pisteen määritettyyn kohtaan piirtoikkunaa. Kopioimassasi koodissa on ellipse-komento, jonka nimestäkin voi päätellä, että se piirsi ruudussa näkyvän ympyrän. Ellipse-komento on hieman korkeamman tason komento kuin point, sillä se piirtää joukon pisteitä pyöreään muotoon - näin meidän ei tarvitse pohtia jokaisen pisteen paikkaa erikseen.
Kopioimasi koodi koostuu setup- ja draw-osasta. Kun ohjelma suoritetaan, setup-osan komennot käydään läpi kerran ja sen jälkeen draw-osaa käydään läpi yhä uudestaan ja uudestaan. Processing on piirtämiseen suunniteltu ohjelma, ja varsinainen piirtämiseen liittyvät toistuvat komennot kirjoitetaan juuri draw-osassa. Huomaa, että koodin setup-osa on vielä täysin tyhjä!
void setup(){
size(500, 500);
}
void draw(){
ellipse(50, 50, 20, 20);
}
Size-komento asetti siis piirtoikkunasi koon, joka nyt on 500 x 500 pikseliä. Voit halutessasi muuttaa piirtoikkunan kokoa.
Tietokone piirtää tarkemmin ja nopeammin kuin ihminen, mutta on huono improvisoimaan. Se tarvitsee alusta asti tarkat ohjeet sille, minkälainen piirrettävän asian tulee olla. Yllä käytetty "ellipse" on komennon nimi ja sitä sulkujen sisällä seuraavat numerot määrittelevät mihin kohtaan ja minkälainen ellipsi piirretään. Näitä numeroita kutsutaan ohjelmoinnissa parametreiksi.
Ensimmäinen numero vaikuttaa ellipsin vaakasuuntaiseen paikkaan, seuraava pystysuuntaiseen paikkaan, kolmas leveyteen ja neljäs korkeuteen. Alla olevassa esimerkissä voit hiirtäsi liikuttamalla nähdä hiiren kulloisetkin koordinaatit 500 x 500 koordinaatistossa. Vasen yläkulma on siis piste (0, 0) ja oikea alakulma piste (500, 500).
Ohjelman draw-osaa suoritetaan siis uudestaan ja uudestaan ohjelman ollessa käynnissä. Ohjelmassasi ei kuitenkaan ole liikettä, koska draw-osassa on vain yksi komento, joka piirtää ellipsin aina samaan kohtaan. Jos ellipsi piirrettäisiin aina hieman eri kohtaan, ruutuun ilmestyisi jatkuvasti eri paikoissa olevia palluroita. Mutta miten voisimme saada tällaisia muutoksia aikaan?
void setup(){
size(500, 500);
}
void draw(){
ellipse(random(0, 500), 50, 20, 20);
}
Random-komento arpoo luvun tietyltä väliltä, esimerkiksi väliltä 0-500, ja äskeisessä esimerkissä tätä arvottua lukua käytettiin ellipsin vaakasuuntaisena sijaintina. Toisin sanoen aina kun komento suoritetaan uudestaan, ellipsille arvotaan uusi vaakasuuntainen paikka. Draw-osaa suoritetaan satoja kertoja sekunnissa, mistä johtuen pallot lisääntyvät hyvin nopeasti ruudulla!
Tehtävä lähenee loppuaan, joten jaksa vielä viimeiset rutistukset!
Alla olevassa esimerkissä mukaan on lisätty täyttöväriä vaihtava fill-komento, jonka sulkujen sisältä löydät kolme parametria
void setup(){
size(500, 500);
}
void draw(){
fill(125, 200, 30);
ellipse(random(0, 500), 50, 20, 20);
}
// Lumisadetta
void setup(){
size(500, 500);
}
void draw(){
fill(255, 255, 255);
ellipse(random(0, 500), random(0, 500), 8, 8);
}