Johdanto
Generatiivinen taide
Seuraava kappale on mukailtu suomeksi Matt Pearsonin loistavan "Generative Art - A practical guide using Processing" -kirjan ensimmäisestä luvusta. Teos on julkaistu CC BY-NC 3.0 -lisenssillä
Generatiivinen taide ei ole ohjelmointia eikä taidetta niiden perinteisessä merkityksessä. Se on molempia, mutta ei kumpaakaan näistä. Ohjelmointi on rajapinta ihmisen ja koneen välillä, looginen tieteenhaara selkeästi määritellyin tavoittein. Taide on erittäin subjektiivinen ja emotionaalinen aihe, joka uhmaa selkeitä määritelmiä. Generatiivinen taide on näiden kahden yhtymäkohta, jossa täsmälliset, kylmät ja loogiset prosessit valjastetaan epäloogisten, ennalta arvaamattomien ja ilmaisuvoimaisten tulosten luomiseen.

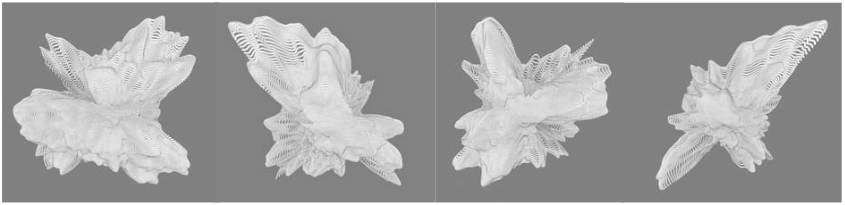
Opiamas Trangelo (2010), Matt Pearson. Useita saman algoritmin tuottamia teoksia.
Generatiivisen taiteessa rakennetaan looginen ja tarkka säännöstä, joka luo uusia ja yllättäviä muotoja. Saattaa kuulostaa vaikealta, mutta generatiivisen taiteen tekniikat voivat olla oikoteitä taiteen tekemiseen. Aiemmissa luvuissa olet suunnitellut lopputuloksen alusta loppuun itse, turvautuen vain satunnaisuuden ja käyttäjän toimintaan perustuvan datan varaan. Tässä luvussa opit tekniikoitta, joiden avulla pääset tuottamaan uusia ja yllättäviä muotoja ja tekstuureja.
Maalaamisen, piiträmisen ja kuvanveiston opetteluun voi mennä vuosia, mutta tavittavat taidot uskottavien generatiivisten teosten ohjelmointiin voi oppia viikoissa. Esimerkiksi alla olevat teokset on luotu ainoastaan 24 koodirivillä. Ohjelma tuottaa jokaisella ajokerralla uuden uniikin kuvan.Yksinkertaisuudessaan ohjelma käy läpi ruudukon kahden for-loopin avulla (opit lisää for-loopeista ja toistorakenteista tässä luvussa) ja kutsuu rivillä 14 drawPoint-metodia. Metodi piirtää ympyrän ruudukon sijaintiin ja siirtää sitä koordinaatistossa noise-metodilla tuotetun satunnaisuuden avulla. Älä huoli, jos et vielä ymmärrä koodiesimerkkiä tai edellistä selitystä. Kurssin lopussa ymmärrät jo paljon enemmän ja nyt voit keskittyä inspiroitumaan teoksesta.

Neljä generatiivista teosta, jotka pohjautuvat alla olevaan koodiin, Matt Pearson
void setup() {
size(800, 800, P3D);
background(150);
stroke(0, 50);
fill(255, 200);
float xstart = random(10);
float ynoise = random(10);
translate(width/2, height/2, 0);
for (float y = -(height/8); y <= (height/8); y+=3) {
ynoise += 0.04;
float xnoise = xstart;
for (float x = -(width/8); x <= (width/8); x+=3) {
xnoise += 0.04;
drawPoint(x, y, noise(xnoise, ynoise));
}
}
}
void drawPoint(float x, float y, float noiseFactor) {
pushMatrix();
translate(x * noiseFactor * 4, y * noiseFactor * 4, -y);
float edgeSize = noiseFactor * 26;
ellipse(0, 0, edgeSize, edgeSize);
popMatrix();
}

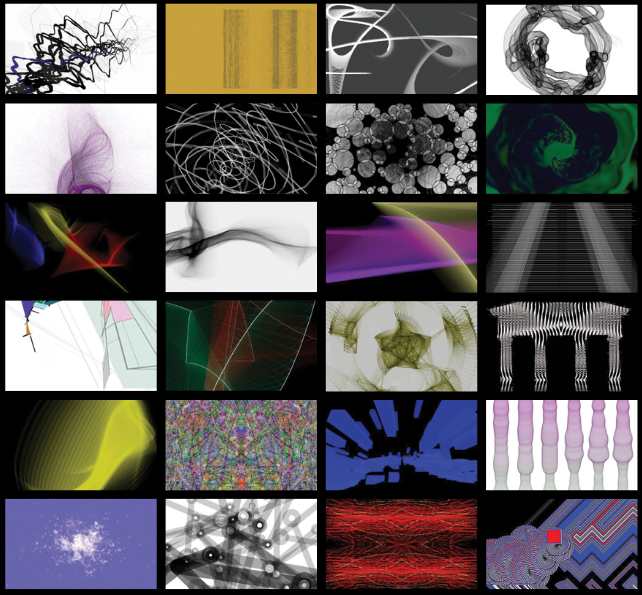
100 Abandoned Artworks (2008–2010), Matt Pearson. Kaksi vuotta viikottaisia generatiivisia kokeiluja. Löytyy osoitteesta http://abandonedart.org.

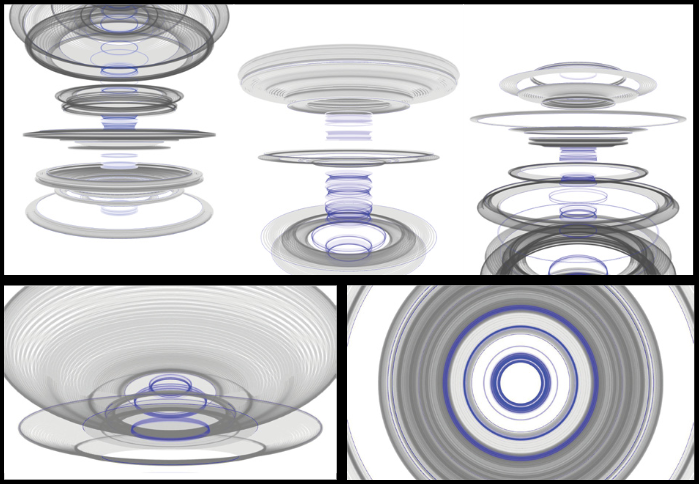
Orbitals (2009), Matt Pearson. Noise-metodin avulla muokattuja 3D ympyröitä.
Luvun tavoitteet
Tässä luvussa tutustut toistorakenteisiin (for ja while) sekä
noise-metodiin. Näiden työkalujen avulla pääset toteuttamaan omia
generatiivisia teoksiasi. Toistorakenteet ovat uusi ja haastava työkalu
ohjelmoinnissa, johon pääset tutustumaan luvun aikana. Toistorakenteiden
avulla pääset vapauttamaan käyttöösi tietokoneen potentiaalin. Voit
esimerkiksi piirtää hahmottelemasi kuvion 100 tai 1000 kertaa lisäämällä
vain muutaman koodirivin. Jos jatkat tulevaisuudessa ohjelmoinnin
parissa, tulet varmasti törmäämään toistorakenteisiin useasti.
- Perlin noise
noise-metodin avulla - Toistorakenteet:
forjawhile-loopit - Ennalta-arvaamattomien tuotosten luominen generatiivisin menetelmin