Harjoitus
Piirrä kaksi ympyrää, jotka ovat ääriviivoiltaan ja täytöltään keskenään eri värisiä.

Digitaalisessa maailmassa väri määritellään numeroarvoilla: kuinka paljon punaista, vihreää ja sinistä värikomponenttia käytetään muodostamaan haluttu väri. Tarkastellaan ensin esimerkkinä mustaa ja valkoista eli harmaasävyjä. 0 tarkoittaa mustaa, 255 valkoista. Muut numerot näiden väliltä (50, 87, 162, 209, jne.) ovat harmaan eri sävyjä mustasta valkoiseen.
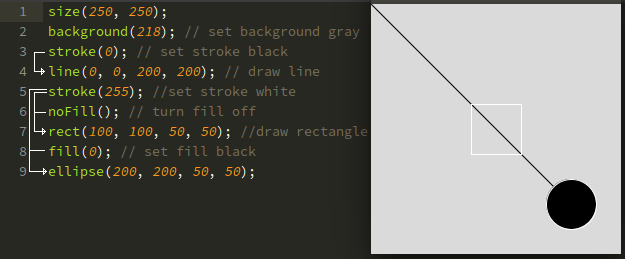
Kuvion reunan väri määräytyy stroke-käskyllä (tässä musta):
stroke(0);
Kuvion täyttöväri puolestaan fill-käskyllä (tässä harmaa):
fill(100);
Kun asetat stroke- tai fill-komennolla jonkin värin, kaikki myöhemmät komennot piirretään kyseisellä värillä. Stroke- ja fill-komennot siis ikään kuin asettavat pensselille värin, jolla maalataan kunnes pensselin väri vaihdetaan uudella värikäskyllä:


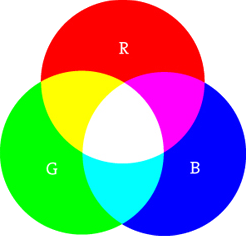
Edellisessä kappaleessa luotiin harmaasävyjä asettamalla valkoisen
komponentin määräksi jokin arvo välillä 0-255. Värejä voi luoda
sekoittamalla punaista, vihreää ja sinistä komponenttia. Jokainen
komponentti saa jälleen arvon välillä 0-255. Esimerikiksi keltainen väri
olisi fill(255,255,0);
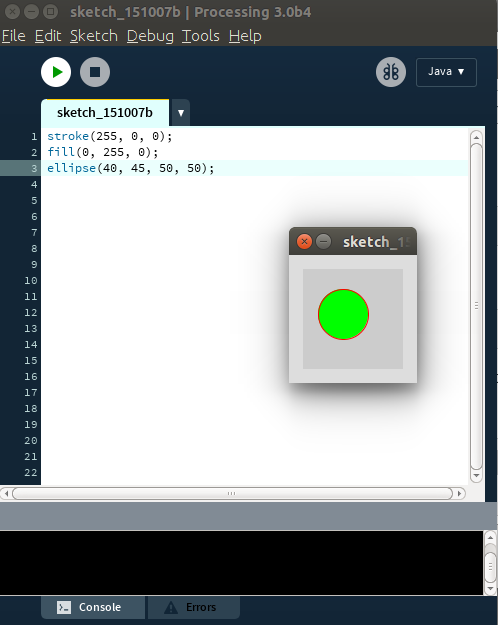
stroke(255, 0, 0);
fill(0, 255, 0);
ellipse(40, 45, 50, 50);

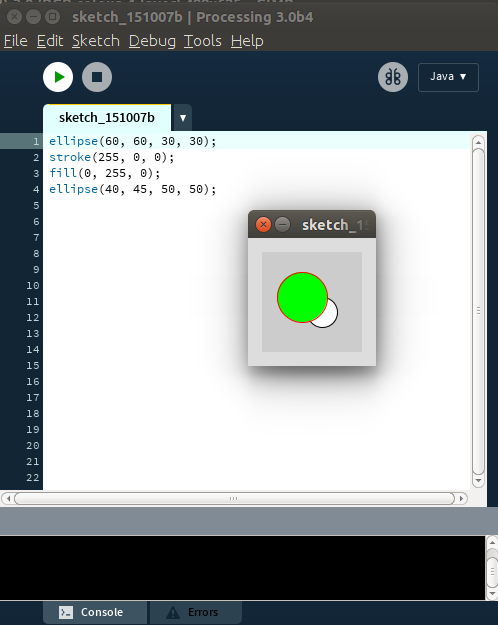
Edellisen kappaleen lopussa käsiteltiin värikäskyjen järjestyksen merkitystä. Jos lisäät uuden ellipse-käskyn aivan ohjelman alkuun, värikäskyjä ei ole vielä sen kohdalle tultaessa suoritettu. Sen reunat ovat mustat ja täyttöväri valkoinen (Processingin oletusarvot):
ellipse(60, 60, 30, 30);
stroke(255, 0, 0);
fill(0, 255, 0);
ellipse(40, 45, 50, 50);

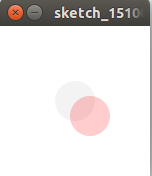
Lisäämällä yhden arvon välillä 0-255 käskylle annettavien arvojen perään pystymme muuttamaan värin läpinäkyvyyttä (transparency, joskus käytetään myös termiä alpha). 0 tarkoittaa täysin läpinäkyvää ja 255 täysin peittävää väriä.
fill(100, 10);
ellipse(75, 75, 40, 40);
fill(255, 100, 0, 50);
ellipse(90, 90, 40, 40);

Käskyille annettavien arvojen merkitys riippuu siitä, kuinka monta arvoa käskylle annetaan:
fill(gray);
fill(red, green, blue);
fill(gray, opacity);
fill(red, green, blue, opacity);
Yksi luku tulkitaan siis harmaansävynä, kolme tulkitaan puna-viher-sini-komponentteina ja niin edelleen. Saatat myös huomata, että harmaansävyn voi määritellä myös RGB-mallilla antamalla saman luvun kolme kertaa. Usein yhden arvon käyttäminen on kuitenkin nopeampi kirjoittaa, ja samalla koodista tulee lyhyempää ja luettavampaa.
Processing.org tarjoaa hyvän tutoriaalin väreistä, jos haluat perehtyä asiaan tarkemmin: https://www.processing.org/tutorials/color/
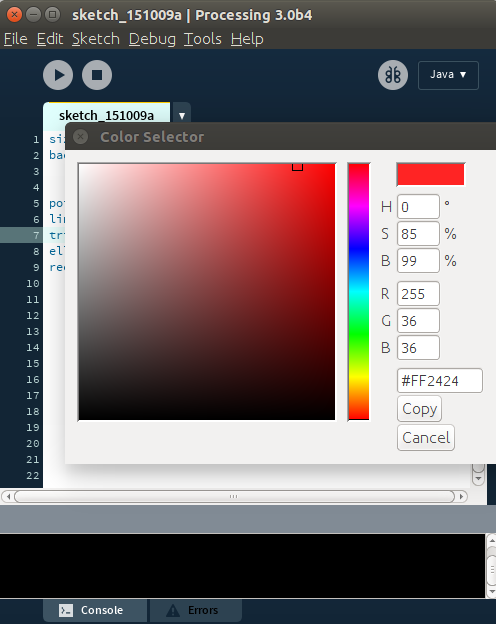
Hyödyllinen työkalu värien määrittelyyn on Color Selector. Sen avulla voit etsiä haluamasi värin RGB-koodin tai tutkia, miten arvojen muutos vaikuttaa väriin.

Processing IDE:ssä löydät työkalun Tools-valikosta.