Educator notes
Educator Intro
Transcript
Duration 1,5 - 3h
Learning Objectives
In this chapter the students will learn…
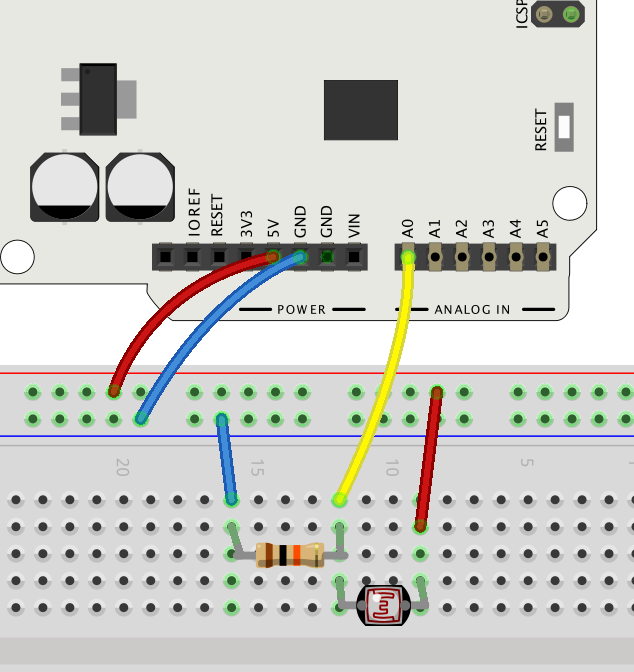
- … the workflow with simple analog sensors (e.g. light-dependent resistors, potentiometers)
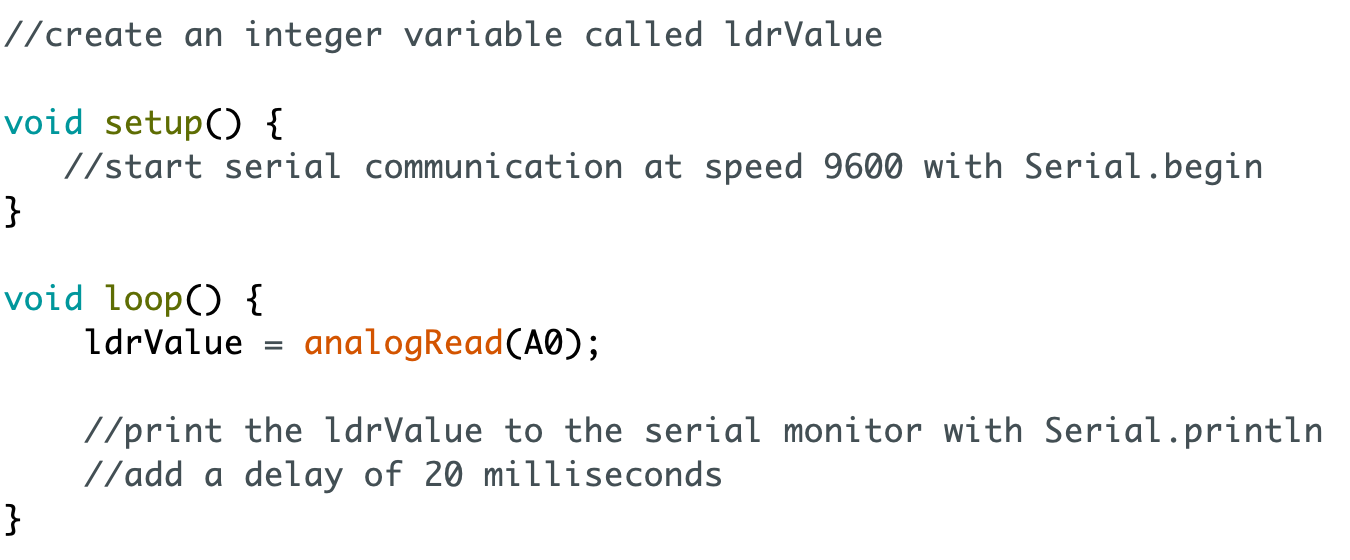
- … to read sensor values from analog pins and to store them into variables
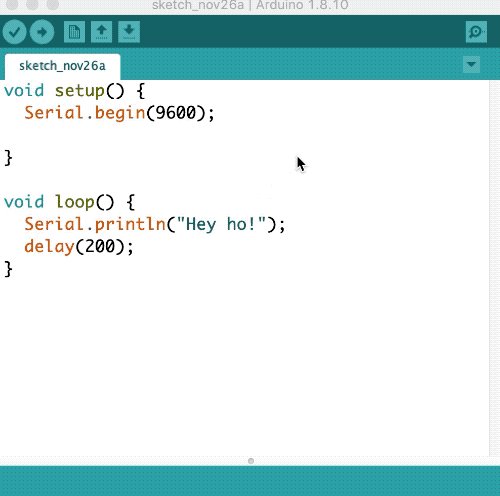
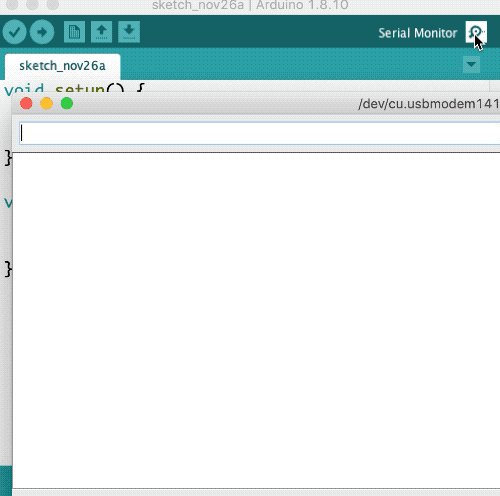
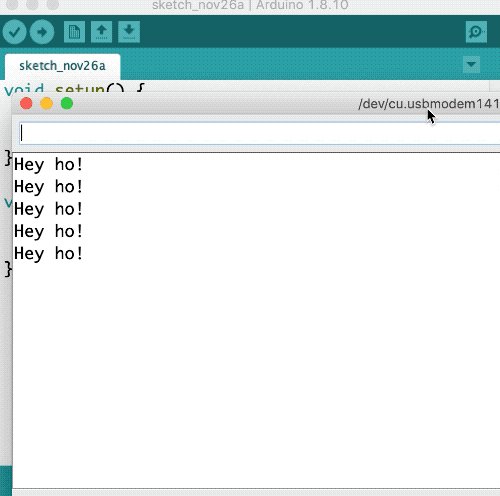
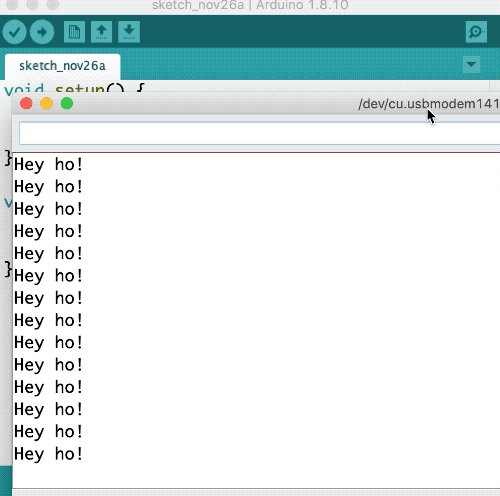
- … to monitor sensor values using serial communication
- … to control devices like LEDs and piezo speakers based on sensor data
- … to map sensor values to a new range
- … to simulate analog signals to control LED brightness
Depending on the final exercise, the students also practice either…
- … observing light and shadow phenomena and using crafts skills to continue developing an Arduino-based instrument (Exercise 1: Improve the Musical Instrument)
or
- … building, coding and testing a burglar alarm prototype (Exercise 2: Burglar Alarm)
Slides and Lesson Plans
Feel free to use these slides to introduce the third chapter to the students!
There are some speaker notes attached to the slides. To see the speaker notes, click Options > Open Speaker Notes in the bottom panel.
Lesson plan suggestion
| Time | What? |
|---|---|
| 5-10 min | Make sure everyone has the electronics components they need. SCRUM routine: Students explain to others: 1) what was the last thing they did on the previous lesson and 2) if they had any challenges they need help with. If students are shy to speak when others are listening, you can go and talk with them individually later. |
| 5-10 min | Introduce the third chapter with the slides above. |
| 20-30 min | Students
work on Automatic Dimmer. |
| 5-10 min | Discuss
the challenges so far. |
| 20-30 min | Students
work on Noises from the Dark. |
| 10 min | Reflection discussion: What has been most interesting? What feels difficult? Introduction to the exercises: give a time limit of eg. 20 minutes! |
| 20-30 min | Students choose
and work on an exercise: 1) Improve the Musical Instrument 2) Burglar Alarm |
| 5-10 min | End the lesson (or start the next) by going through a couple of mini projects the students have made. |
Total: 90-140 min