Educator notes
Educator intro
Transcript
Length of the chapter: 1,5 - 3h
Adjust the length of the chapter according to the time you have at hand.
- 1,5 hours: allow 15-20 minutes to accomplish one of the final exercises.
- 1,5-3 hours: let the students make both final exercises, while allowing the more time to fine-tuning their mini projects.
Learning Objectives
Students learn…
- … to connect different switches to digital pins
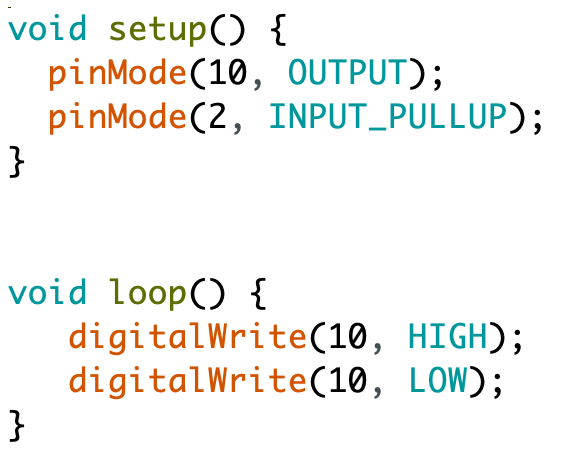
- … to make switches work by programming: to set the pin mode to INPUT_PULLUP, to read the status of the switch with digitalRead(pin);
- … to program conditions with if statements, also using multiple conditions
- … about variables: how to create a variable, how to give it a value, how to use a variable to store the status of the program
- … to make sounds using a piezo speaker and the tone function
Depending on the final exercise, students also practice…
- …combining inventing and crafting skills that work with Arduino Exercise 1: Your Own Switch Check out the exercise instructions and get some crafting materials (cardboard, tin foil, paper glue, scissors, tape) ready if your students choose this exercise.
- …using multiple buttons with Arduino, utilizing ready-made code to make a more advanced project and to learn different possibilities Exercise 2: Reaction Game
Slides and Lesson Plans
Feel free to use these slides to introduce the second chapter to the students!
Plan 1 - Structured Lesson (90-125 min)
| Time | What? |
|---|---|
| 5-10 min | Make sure everyone has the electronics components they
need. SCRUM routine: Students explain to others: 1) what was the last thing they did on the previous lesson and 2) if they had any challenges they need help with. If students are shy to speak when others are listening, you can go and talk with them individually later on. |
| 5-10 min | Introduce the second chapter with the slides above. It's fine if some students are still doing tasks from the first chapter. Introduce the second chapter to everyone and help out the ones who are not there yet, afterwards |
| 20-30 min | Students go through the part It's a Switch. Go around in the classroom while the students are working and discuss briefly with each student. Talk especially with those who have had challenges or seem to lack motivation. Make sure that every student has some kind of a meaningful goal for this lesson. |
| 5-10 min | Ask the students if they have had any challenges so far. |
| 20-30 min | Students continue with the material and go through the section Doorbell. Encourage the students to speak out if they have challenges. |
| 10 min | Reflection discussion: What has been the most interesting part? Do you have ideas of what you could make with these components and programming? Introduction to the exercises |
| 20 min | Students choose and work on an exercise: |
| 5 min | You can end the lesson (or start the next one) with a few student projects - volunteers can present what they have created. |
Plan 2 - Free-form lesson (90-140 min)
| Time | What? |
|---|---|
| 5-10min | Make sure everyone has the electronics components they
need. |
| 5 min | Set a goal for the second (and third) lesson: complete the second chapter. Show the exercise options (Make Your Own Switch / Reaction Game) of the chapter to the students on a screen. Instruct the students to start from the section It's a Switch and move on at their own pace. Encourage the students to speak out if they have questions. |
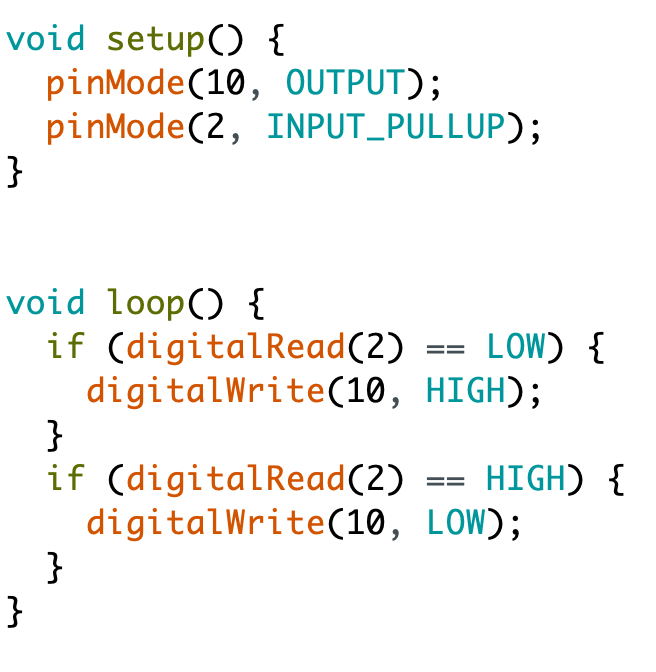
| 50-90 min | Go around in the classroom while the students are working and discuss briefly with each student. Talk especially with those who have had challenges or seem to lack motivation. Make sure that every student has some kind of a meaningful goal for this lesson. If you feel that students have trouble understanding if statements or variables, use the code examples in the Educator Notes section and discuss these topics with the whole group. Let the students be active instructors for each other, to build a collaborative atmosphere. |
| 5-10 min | Reflection discussion: What has been the most interesting part? Do you have ideas of what you could make with these components and programming? Introduction to the exercises |
| 20 min | Students choose and work on an exercise: |
| 5 min | You can end the lesson (or start the next one) with a few student projects - volunteers can present what they have created. |