As the students learn more, they may continue the traffic lights project by making it react to nearing vehicles or pedestrians using e.g. distance sensors and pressure or reed switches.
If some of the students do not complete this exercise but want to connect and control multiple LEDs later on, refer to this exercise as a source of useful information.
If the students need help with their code, it is a good practice to
first encourage to solve the problem by themselves. Try asking questions
and troubleshooting collaboratively.
Questions:
- Have you checked the console - are there error messages when you
upload the code? What do the messages say?
- Have you checked you circuit, could there be bad connection there?
- Can you describe what you were trying to do? Describe the problem in
as much detail as you can! (Often a problem gets solved just by
explaining it to another person - a classmate or the teacher!)
- Do you remember an earlier task or exercise where you learned about
the part you're struggling with? Have you tried looking at those
earlier examples?
- Has anyone else in the classroom run into the same problem? Could
they explain how they solved it? (Peer learning is a powerful
experience both for the one who's instructing - the person who
already managed to solve the problem on their own - and the one
who's receiving instructions. More powerful than simply hearing the
right answer from the teacher!)
If none of these tips are successful, look at the student's code and
try to troubleshoot together with them. Show parts of the ready-made code
as the last means.
NOTE: the students' code may look a bit different - the timing of the
traffic lights, whether the lights start from red or green...
In this example, red and yellow are lit at the same time when the light
is about to turn green - as it is the case with real traffic lights.
When you assess a submission, it may be enough to mention this
functionality in your feedback if it's missing from a
student's code.
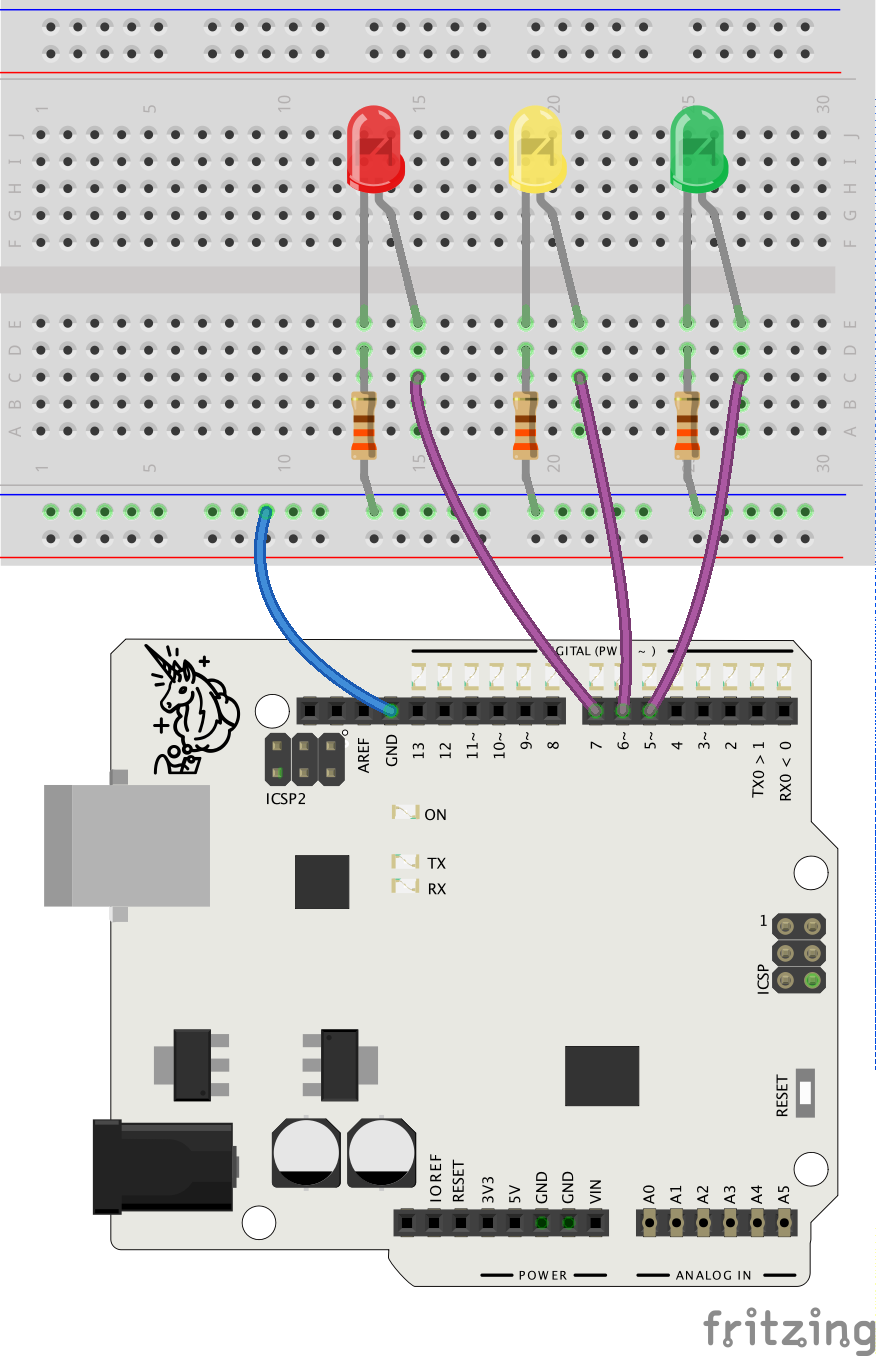
Example Code
void setup() {
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
pinMode(7, OUTPUT);
}
void loop() {
digitalWrite(5, HIGH);
delay(4000);
digitalWrite(5, LOW);
digitalWrite(6, HIGH);
delay(2000);
digitalWrite(6, LOW);
digitalWrite(7, HIGH);
delay(4000);
digitalWrite(6, HIGH);
delay(2000);
digitalWrite(7, LOW);
digitalWrite(6, LOW);
}