Transcript
Until now you have illustrated creatures
leaves of autumn black holes UFOs and many other things with basic geometric
shapes like lines, ellipses and rectangles. The benefit of
drawing these shapes is that it's easy to change their colors and sizes and to
move them you just have to change the arguments of a command either directly
or by using a variable. The downside, on the other hand, is that
it's hard and slow to draw complex things with shapes. For example, what if
you would like to draw a realistic looking forest?
You could add a blue sky as the background. And start drawing brown lines to illustrate the trees. And the trees deserve green tops as well. So, that was a
lot of work and it didn't make much of a forest yet. Sometimes it's easier to just
add a ready-made image to Processing. That's a good option especially if you
want to have a background that stays still and doesn't react to anything.
First you need to find the image you're looking for. You can take it with your
camera or find one from the internet. If you're using Google remember that you
need permission to use other people's images. So my friend took this nice image
of a forest in Finland. I'm going to use it in this example. And how could I
import this image into Processing? First I need to save my sketch so "File"
and "Save as". And I'm gonna call this one "magic_forest". Okay, save. and then I'm
gonna go to "Sketch" and "Add file". So I have my image on the desktop so there is
"forest" and I click open. So what happened now is the Processing copied the image
to the folder of the sketch. If I go to my sketchbook and find this magic_forest
sketch I can see that there is this data folder and there is the picture of my
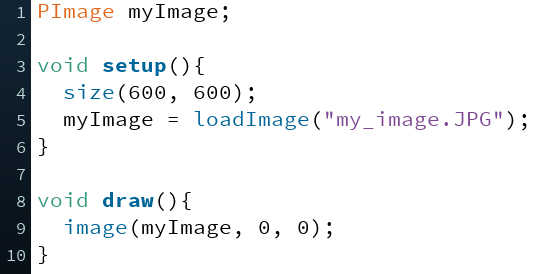
forest inside. Okay, so back to Processing. To load the image to my sketch I first
create a PImage-object called "forest". "PImage forest" is similar to the
command "int ballX" . The datatype of forest is PImage which just means it's
an image and the data type of ballX is integer. The difference is that
images include much more data than just integer values. Images are really
objects in Processing whereas integers are just whole numbers.
You get to program more with objects later on. So then I tell the computer
that this image is the one that I just added to the folder. It's important to
add the file extension to the name as well. If you are using Windows, you can
see it by clicking the file with the mouse right -button and selecting
"Properties". So here we can see that the type of the file is jpg. Okay, let's run
the code. Uh-huh, okay it says "The file "forst.jpg" is missing or inaccessible". So it didn't find the image and that's because I made a typo here in the name of the
image so let's try again I'm gonna correct it and let's press run again. Okay, there's no errors but nothing
happens either. That's because we haven't told the computer to actually draw the
image. I'll add one more command and this is in the draw-part. So image and forest and then zero and zero. The forest is now our image and the two zeros define the
location of the upper-left corner of the image just like when drawing like
rectangles. I run the code. Okay the image appeared there but
there's a problem. The image is way too big - we need to
change the size somehow. But more about that in the next video.
First add your own image to Processing.