Transcript
Hi! Let’s make the crayon even better! Here’s a familiar example. Okay, I’ve made the background black with
this big rectangle here in the setup -part and now I want to draw stars to the canvas
with yellow. Drawing stars is a bit difficult because I'm
not very good at that but also because the crayon never stops drawing. And it would be kind of great if I could lift
the pen after I'm done with one star, and then move the cursor here and then draw another
star again. And yeah, with Processing you can do that. There’s a system variable called mousePressed
that can help. Let’s see first what kind of values I can
get out of mousePressed! So I'm gonna write here the println-command again. Okay,
so it is just going to print the values of mousePressed down here into the console. Let's run the code. Okay, so it prints “false” over and over
again. But now, if I press the mouse... It prints “true” when I keep my mouse
pressed. Now i'm going to release my mouse... and it's
false again. MousePressed is a special variable, it's like
a yes/no question you ask at a certain point in the program. If the mouse is pressed, the answer is true. If not, the answer is false. And that's it, there's no other values that are possible. Fun fact: these kind of variables are called
"boolean". The value of boolean-variables is always either
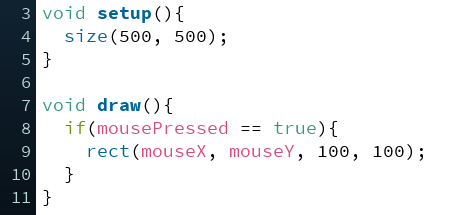
true or false. But what can we do with this variable? So I'm gonna make an if-structure here. So let's say I want to check if the mouse
is pressed and only if it is pressed, I want to draw the line. Okay, so let's try the code. Okay, now we see it says "false" here all
the time and nothing happens here, but let's click the mouse. Okay now you can see it says "true" there
and I'm drawing. If I let go of the mouse, It's not drawing
anything again. So now I can actually start drawing some stars. You may have noticed there's this really strange
symbol, these double equals things (==). And previously in the if-statements you've used bigger
than or smaller than -symbols. And in programming these are called operators. This double equals -symbol is also an operator
and it checks if the value equals some other value. It’s different from the equals - symbol
which you use to assign a value to a variable. So remember to use double equals (==) whenever
you are comparing something and one equals-sign (=) only when you are setting the value of a variable. Okay, time to practice!