Educator notes
Educator Notes
Transcript
Length of the chapter: 1,5 - 3h
- Adjust the length of the chapter according to the time you have at hand.
- There are more detailed lesson plans below.
Learning objectives of this chapter
Students learn…
- … the basics of interacting with Processing programs
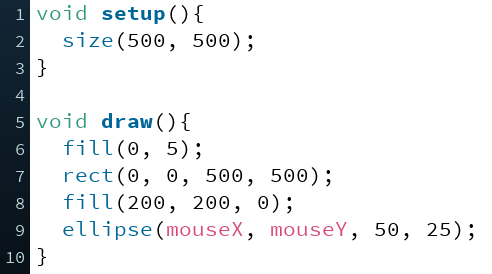
- … to make shapes follow their mouse.
- …to build a classical drawing program where you can draw a line with the mouse.
- … to change the colors of the program by pressing the mouse or keyboard buttons.
- … to create interactive buttons on the canvas.
- … to import their own images to Processing and scale them.
- … to build a basic game.
- … to build their own drawing studio in the exercise of this chapter.
Slides and Lesson Plans
You can use the slides below to introduce the third chapter to the students. See also the lesson plans below the slides!
Plan 1 - Structured Lessons (110-150 min)
| Time to Complete | Activity |
|---|---|
| 10 min | SCRUM routine: Students explain to others: 1) what was the last
thing they did on the previous lesson and 2) if they had any challenges they need help with. If
students are shy to speak when others are listening, you can go and talk with them individually
later on. It doesn't matter if some students are still completing the tasks of the second chapter. You can help those students after introducing the third chapter to everyone. |
| 15 min | Introduce the third chapter with the slides above. |
| 25-45 min | Students start the third chapter alone or in pairs and go through the topics Your favourite
crayon and Clicking and Pressing. Ask students to speak out if
they have any challenges. Go around in the classroom while the students are working and discuss briefly with each student. Talk especially with those who have had challenges or seem to lack motivation. Make sure that every student has some kind of meaningful goal for this lesson. |
| 10 min | Ask the students if they have had any challenges so far. One of the more challenging things in this chapter is the tab The Color Palette in the topic Clicking and Pressing. if-else -statements might need more detailed explaining. |
| 15-30 min | Students move on to the topic Adding Images. Ask students to raise their
hand if they have challenges. Students are advised to use an image of their choosing as the background of their sketch. Students might need help in getting images from the camera of their phone to the computer or downloading an image from the web. There's an extra topic in this chapter called Make It A Game. At least the faster students can move on to that one too. |
| 15 min | Reflection discussion: What has been most interesting? Do you have ideas of what to express with the new
programming tools? Introduction to the The Drawing Studio -exercise - Show an example result from Open Processing or show something you have coded yourself - Give a time-limit: 30 minutes! |
| 30 min | Students develop their own Drawing Studio and submit the code. |
| 5 min | You can end the lesson (or start the next) by going through a couple of Drawing Studios the students have made, if they are willing to show them. |
Plan 2 - Freely flowing lessons (110-150 min)
| Time to Complete | Activity |
|---|---|
10 min | <SCRUM routine: Students explain to others: 1) what was the last thing they did on the previous lesson and 2) if they had any challenges they need help with. If students are shy to speak when others are listening, you can go and talk with them individually later on. It doesn't matter if some students are still completing the tasks of the first chapter. You can help those students after introducing the second chapter to everyone. |
5 min | Set a goal for the next lessons: complete the third chapter. Show the Drawing Studio -exercise of the chapter to the students with a projector. Ask the students to start from the topic Your Favourite Crayon and then continue forward. Ask the students to speak out if they have a any questions. |
60-90 min | Go around in the classroom while the students are working and discuss briefly with each
student. Talk especially with those who have had challenges or seem to lack motivation. Make
sure that every student has some kind of meaningful goal for the lesson. |
10 min | Reflection discussion: What has been most interesting? Do you have ideas of what to express with the new programming tools? Introduce The Drawing Studio -exercise. If some students have started or completed it already, it doesn't matter. - Show an example result from Open Processing or show something you have coded yourself. |
30 min | Students develop their own Drawing Studio and submit the code. |
5 min | You can end the lesson (or start the next) by going through a couple of Drawing Studios the students have made, if they are willing to show them. |