Transcript
You've learned how to move things around
either at random or constantly by using variables. Have a look at this example. Note that the filling color is now in
the setup-method. That's because we don't want the color to change so I set it
only once. Maybe you've wondered how to prevent the shapes from disappearing
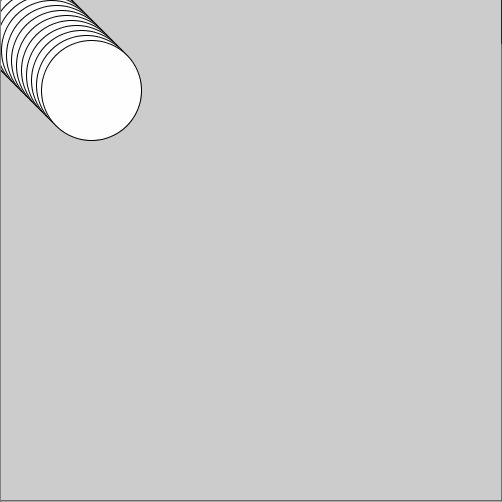
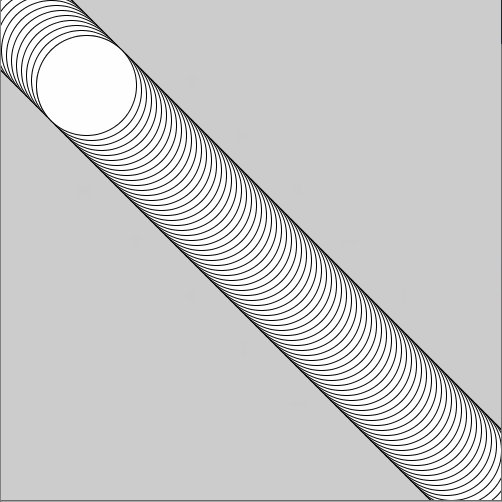
from the canvas. Let's look into that. The computer keeps repeating these two
commands. Every time the computer has executed this command it goes back to
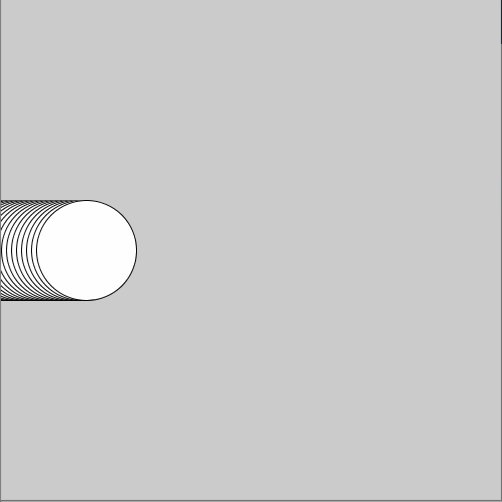
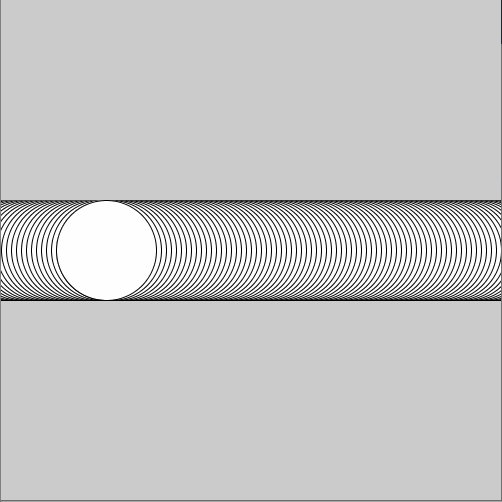
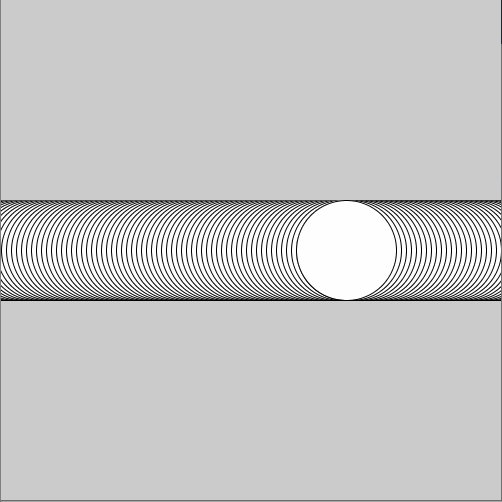
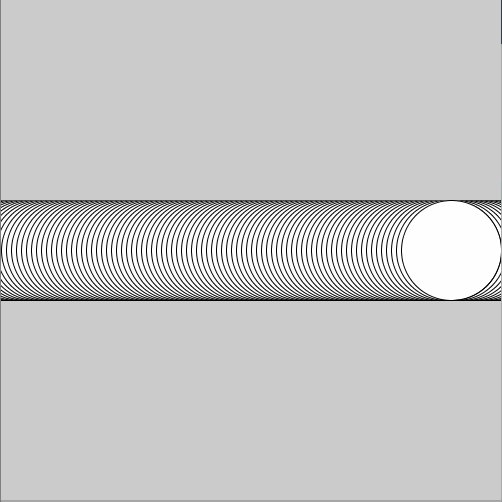
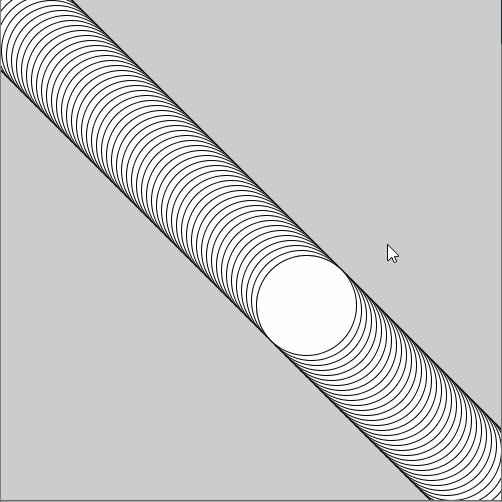
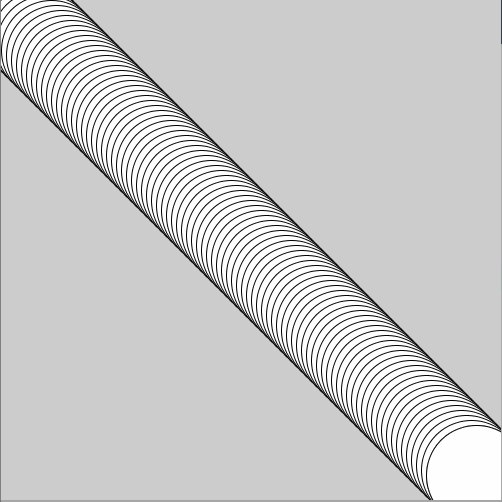
the start and draws an ellipse to a new location. When the UFO arrives at the far
end of the canvas the value of ufoX is five hundred. it keeps growing to 501, 502 and so
on so this thing moves out of the canvas. Now I want the UFO to appear again from
the left. Let's see how to do this. I'll use a new command called "if". If the ufoX
gets bigger than 500 I'll set the ufoX to zero. Let's try this out. Nice work! the UFO stops here and appears
from left again. Take a look at the if-structure. The stuff inside the
parenthesis:"ufoX is greater than 500" is called "a test". Computer checks it every
time and only if the variable really is over 500, it sets it back to zero in here. In other words we have made sure that
x-coordinate can't get over 500. The test is inside parentheses and this statement
is inside curly brackets. As the code starts to get more complicated it's easy
to forget some of these symbols but hey, it's not a big deal. The computer just
gives you an error message. Let's see. And then you can go and fix the bug. The
program does its best to show me where the error is so I can fix my code. It's a
bit funny that the UFO doesn't disappear completely before appearing from the
left. Maybe you can fix this?