Transcript
The random command lets you draw shapes
in changing locations. That's interesting but at times it might be a bit chaotic.
How do you create continuous movement, like, imagine a ball rolling across the
canvas? Remember that the x-coordinate in the left end of the canvas is 0 and when
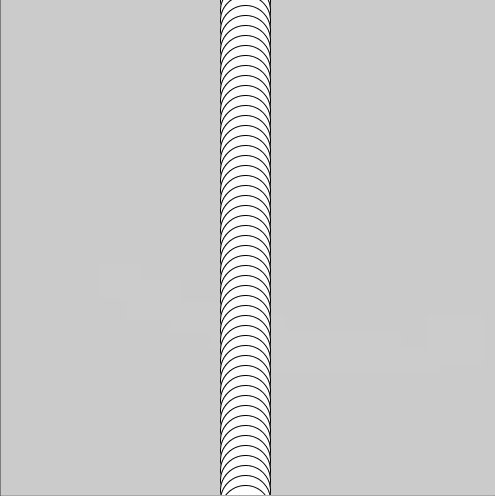
you move to the right the value gets bigger. I want to roll a ball across the
screen so I have to draw it here where the x-coordinate is 0
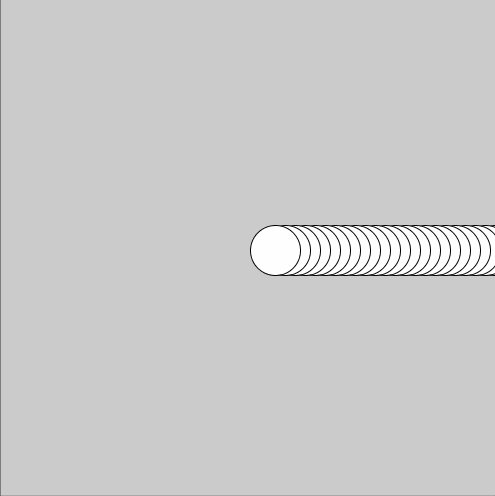
first. Then I have to move it changing the x-coordinate to a bigger number. And
then I'll grow it even more. Like that. and so on. It's a bit slow. It would help
if the computer remembered the last location of the ball and then increased
that number by one always before drawing a new one. I need one new trick to do
this. In programming, we can store information to something called a
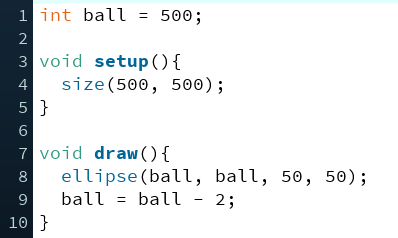
variable. I'll show you how this works. First I have to create a variable. Variables always have a name, a type and
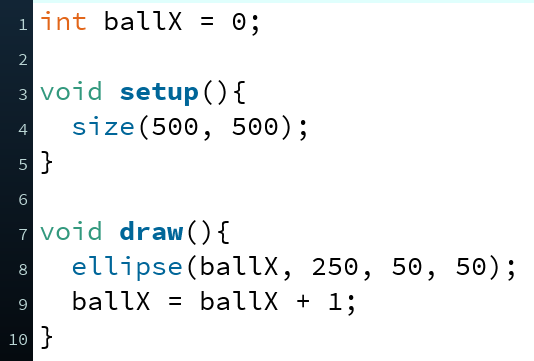
a value. ballX is the name of the variable, int is the type and it means:
this variable can only have values that are whole numbers also known as integer-values. I have set the starting value of ballX to 0. Now I can use this variable
anywhere in my program. Let's replace the x-coordinate of the ellipse with ballX. When I run the program my ball doesn't
move. That's because I don't change the value of the ballX anywhere in the
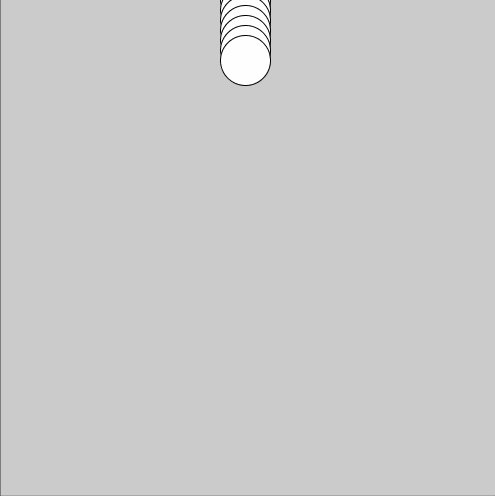
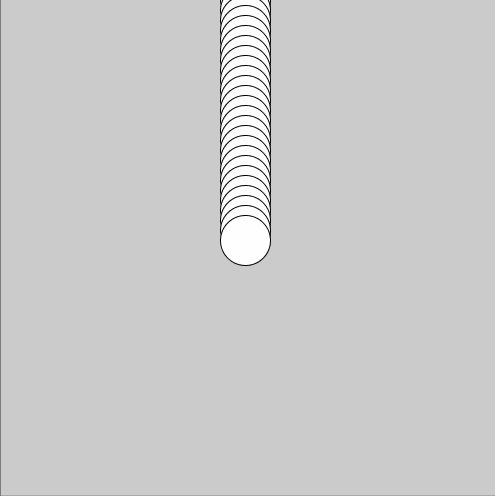
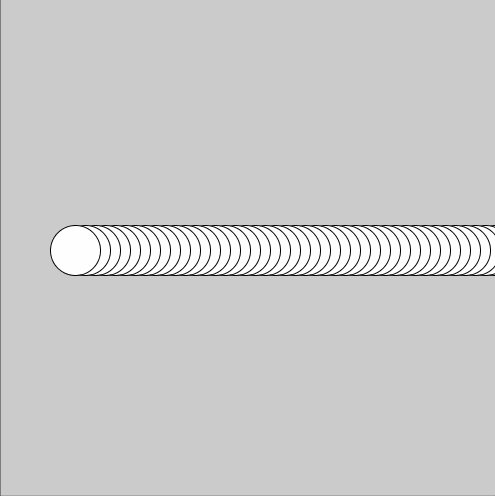
program so it's always zero. Let's see what happens when I type ballX equals ballX plus one. Now it moves! The computer adds one to
ball X every time before drawing a new ellipse. On the first round the value is zero and
before the second round it becomes zero plus one so that makes one. Before the
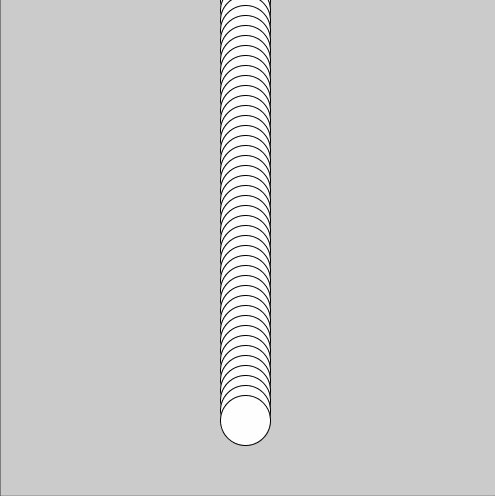
third round I add one to ballX again so the new value is 2, and so on. If I add two
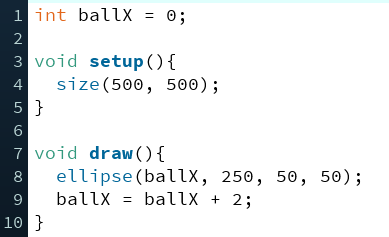
to ballX on every round, the ball moves faster. But why did I create the variable
up here outside setup and draw methods? This way I can use the variable anywhere
in the program, either in setup or in the draw-method. if I create it inside a
method it can only be used inside that method. Variables are fundamental to
programming. No matter what programming language you use, no matter what you're
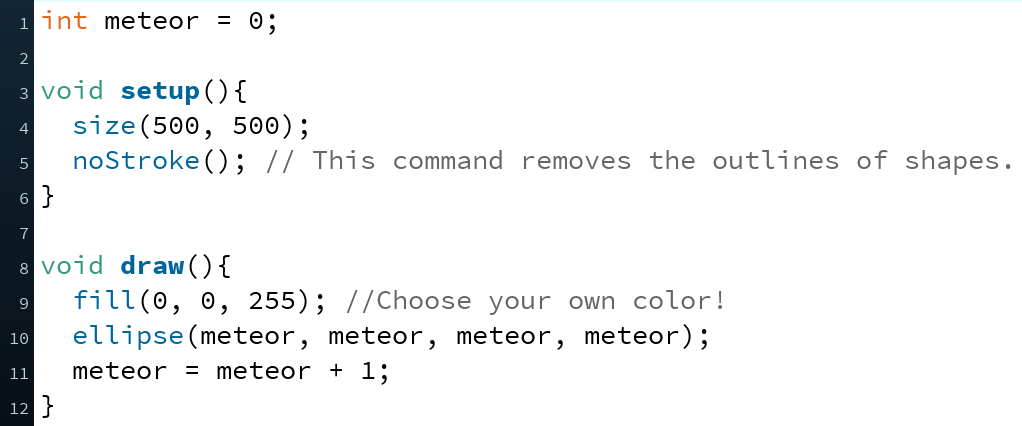
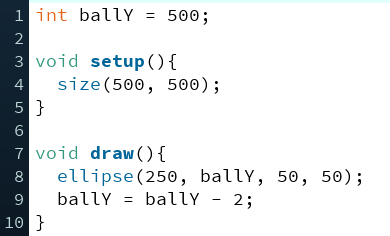
making you will be using variables in some way. To get started, practice using
variables to change locations of shapes. Have fun!