Transcript
Later you'll be able to add movement to
your projects and also to interact it processing with your keyboard and mouse.
But before that it's possible to make artistic compositions even with the
basic shapes you've learned to use. Let's start drawing a creature with the basic
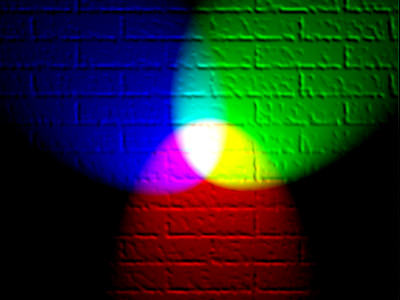
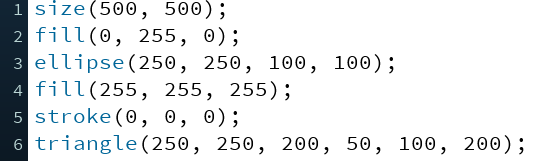
shapes. I continue with the shapes we've used. So let's put a triangle-command here after the ellipse command and see what happens. But why did the triangle appear
on top of the ellipse? That's because the computer executes the code from top down
and also draws things in that order. So first I set the size of the canvas here,
then I draw an ellipse and only after that I finally draw the triangle. A
couple of ellipses more and you may see a creature shaping up. Okay now it's your
turn!