Why combine programming with art education?
During the past decade, programming has become a part of many national curricula around the world. Often it has been connected to mathematical subjects and seen as a way to learn technical skills and more general methods of approaching problems described as computational thinking.
But there’s another paradigm that wants to understand coding as something larger than mere abstract problem solving. A growing number of teachers would like to combine programming with other school subjects like humanities, handicrafts and arts, for example. Here I’m going to give some thought to why and how to combine coding with visual art education. I will refer to more well-known art projects but also to creations students have made on the Mehackit courses. In our Art Programming Track, we use a free open source software called Processing for coding.
‘Why’ instead of ‘How’
It’s easy to start thinking like “If computer skills are important in the future, how could I apply them in my teaching?” In visual arts this can lead to ideas of how to replicate some old practices with digital tools, like using a drawing application instead of hand-drawing or designing things in a virtual reality environment instead of in the physical classroom. Although these types of experiments can be valuable – they always show us something new – it’s problematic to consider digitalization as a value in itself. Instead of thinking how we could combine computers with visual arts education, we should first ask why would we want to do it? Programming is a tool, so what it enables in art that other tools don’t?
Benefits of Programming Art
Here are some key elements that programming makes possible in visual arts:
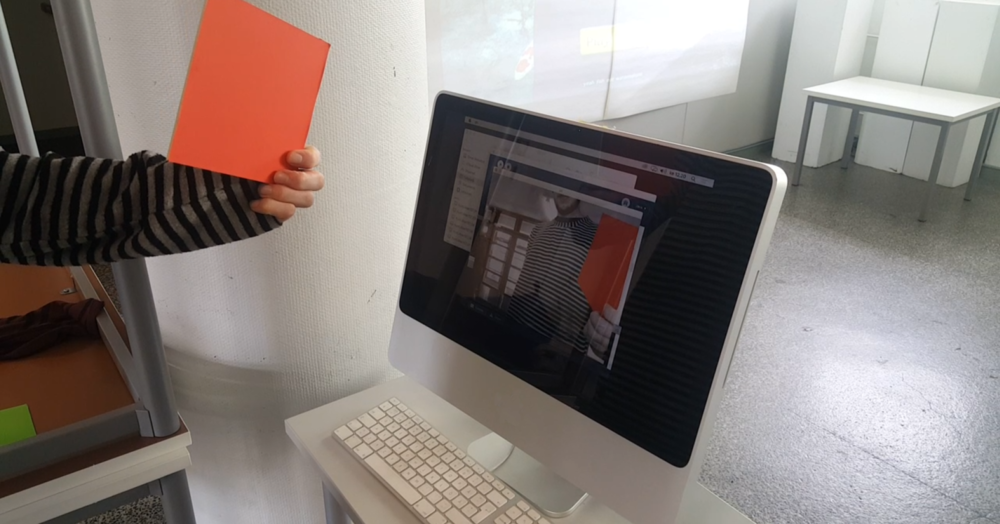
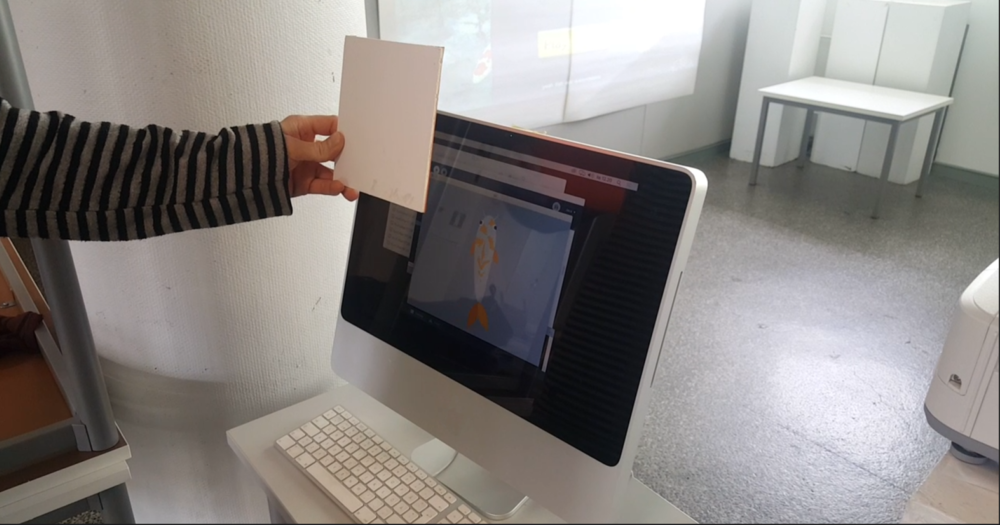
Interactivity. If you go to a modern art museum or a science center, there’s usually an installation that reacts to people around it some way: maybe the walls around you change their color as you approach them or maybe there’s a game-like installation that you can direct by waving your hands. A whole museum of interactive digital art was opened to Tokyo last year. Interactive art usually reads data from some sensors – like the microphone or the webcam of the computer – and produces some projections based on the data. This might sound complicated, but doesn’t have to be. On a course this spring the students of Helsinki Upper Secondary School of Visual Arts created an installation where a computer showed different kinds of animations when the camera of the computer detected different colors.


The program reads data from the camera and depending on the color it plays different animations. Made with Processing by students of Helsinki Upper Secondary School of Visual Arts in 2019.
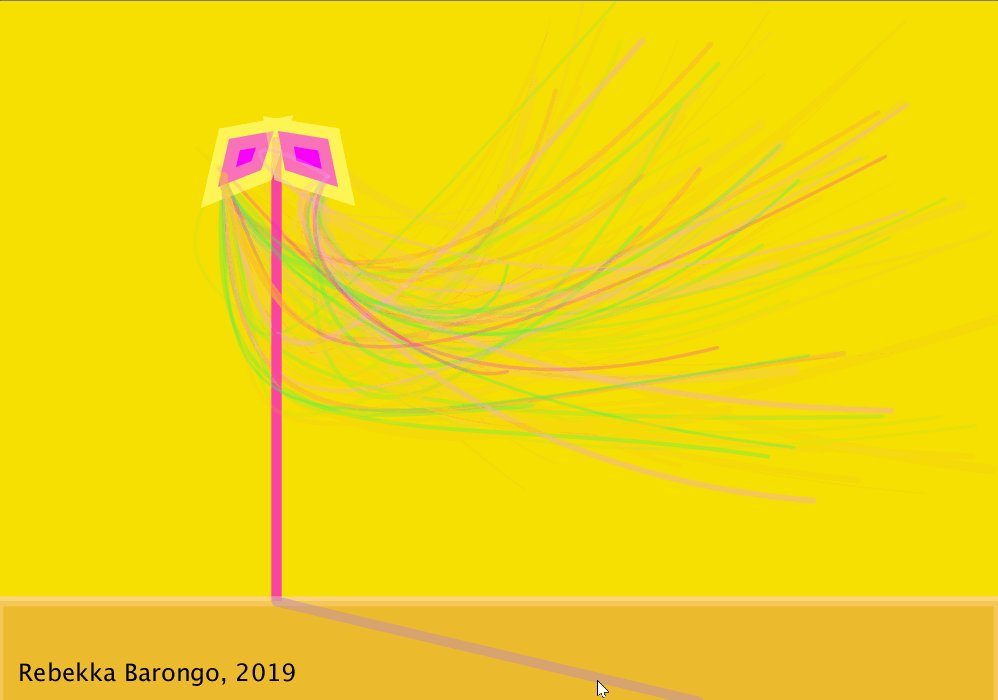
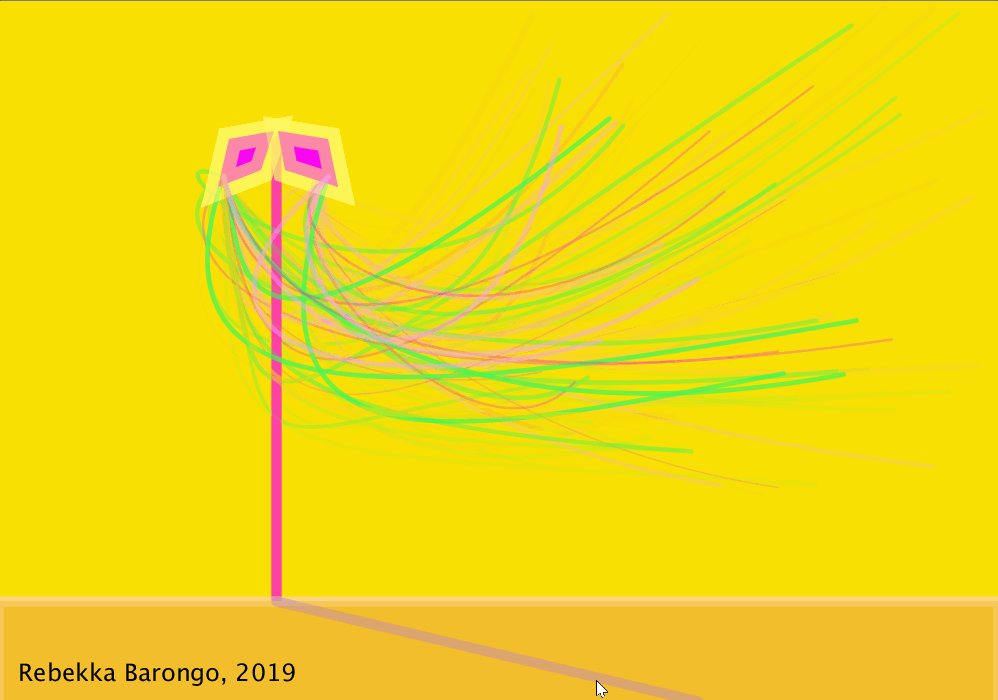
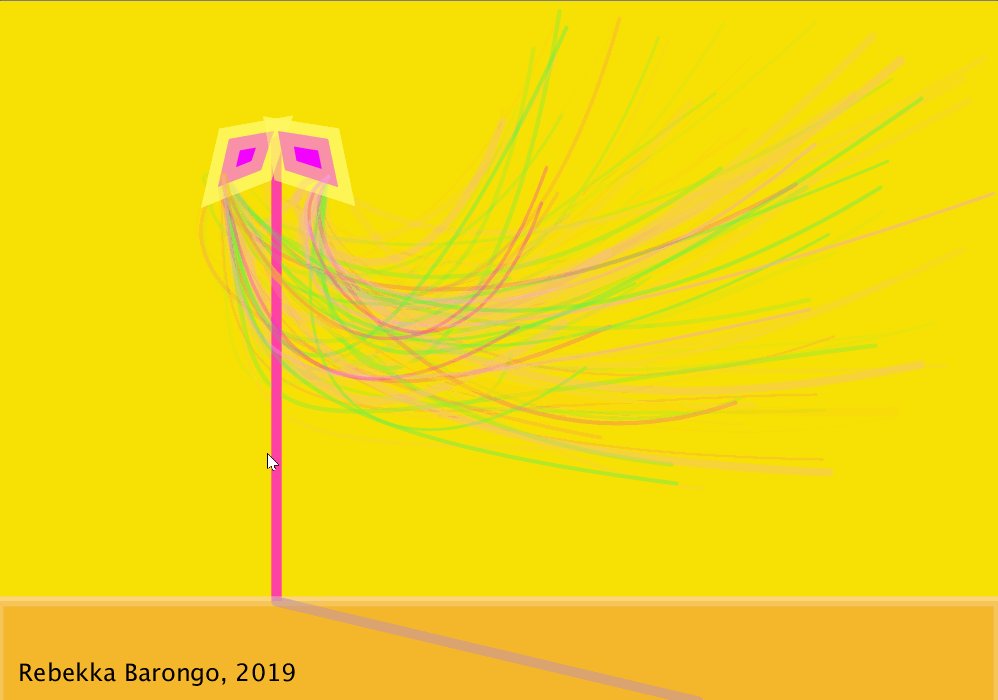
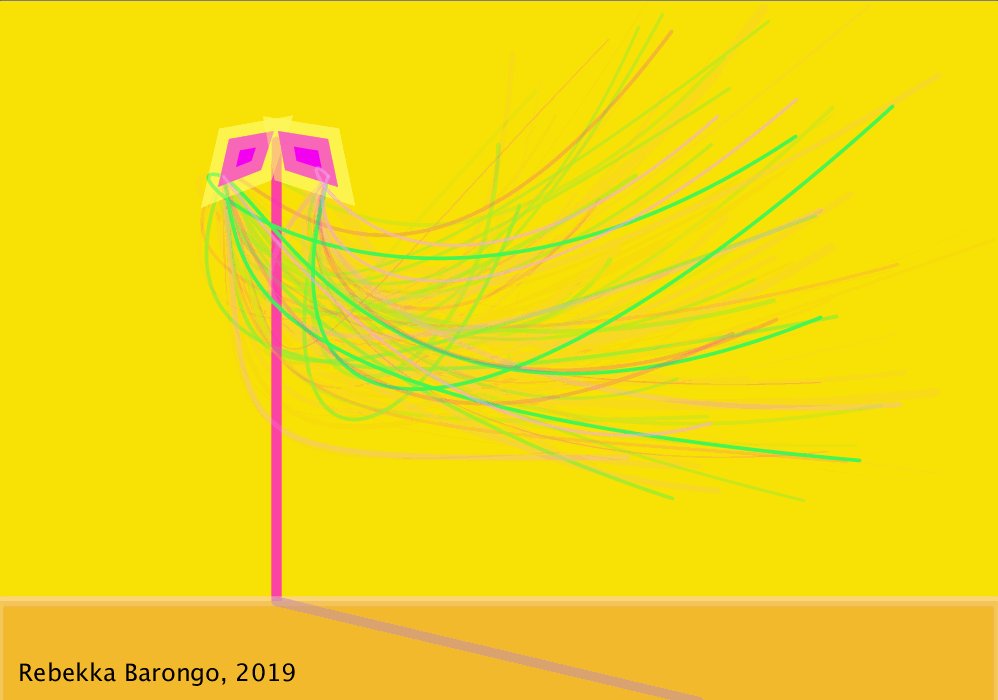
Generative Art is partly generated by an autonomous system that nowadays often refers to a computer. With computers you can automatise drawing random numbers and they can be used to create something that doesn’t follow a determined pattern. Here’s a project that a teacher made in our Let Me Hack It teacher training. Randomly changing colors and shapes create impressions of wind and rippling light. In Processing, simple and beginner-friendly experiments with random-command can lead to fascinating results you wouldn’t have guessed beforehand.

Data Visualization. Usually the main objective of data visualization is to squeeze complex information into an understandable form. But in pedagogical context it’s possible to start with one or two simple parameters and just experiment and have fun with them. A good example is the knitted scarf that visualizes the train delays in Munich: the concept was so hilarious and appealing that it was sold in eBay with seven thousand euros (profits were given to charity). In computer environment, it’s of course possible to update the data and make it change over time. We are preparing a project about weather data visualization to Mehackit Atelier right now. How would you like to visualize and animate the current temperatures of your home city?
Artificial Intelligence. Artificial intelligence is a key concept in the future of technology and many artists have explored the possibilities of combining it with art, too. Programming artificial intelligence in the classroom is a bit ambitious for beginners but it’s still possible to discuss the theme on a more conceptual level. The Next Rembrandt was a project where a computer generated a painting imitating Rembrant’s style. The Random Darknet Shopper is an installation where a bot ordered random things from dark net. What do they tell us about the creativity of computers or ethics of computer-made choices?
Programming extends our creativity
Computers don’t necessarily have to replace old practices, instead they can show us our analog world in a new light. Interactive art can give us a way of connecting with the virtual world. Generative art can highlight the beauty of natural phenomena, like the waves of the sea or dropping leaves of autumn and help us see the processes behind them. Data visualization creates new patterns from the events of our everyday life and artificial intelligence is interesting because we are forced to look at our decisions and ethics from a computational point of view.
There’s a lot of educational potential in combining programming with visual arts. Even simple experiments can give us valuable realizations, and we want to promote that on our Visual Arts Programming track. Check out the course here!